For the past 6 months now we’ve been operating from Shoreditch Works and we’ve never felt more settled, so it felt like a perfect time to share our recent experiences of coworking in London as a small business. Prior to this we were sharing smaller spaces with other companies, all of which made us feel uncomfortable at times as we were never on an equal footing with the hosts, and all suffered from space, privacy and working-peace issues. Still, they served their purposes and we might not be here today if we didn’t take advantage of the opportunities when they arose.
When space ran out at the last office-share, we explored getting our own space (a long-time dream) but quickly found the mission impossible to achieve without committing to uncomfortably long contracts and needing to take on more space than needed in order to sub-let the surplus and make it affordable. We were also struggling to find suitable space within the Shoreditch area where we had been operating for the past 5 years and wanted to stay. There’s a lot to be said for the community in the area, the social scene, the vibe, the transport and the excellent selection of lunch and evening venues. We also enjoy the added benefit of being in walking distance of the majority of our clients, something that is both advantageous and pleasant. We’d explored moving into Google Campus, unfortunately Google’s agenda doesn’t align well with other service providers who may want to operate from the product/tech-focussed venue.
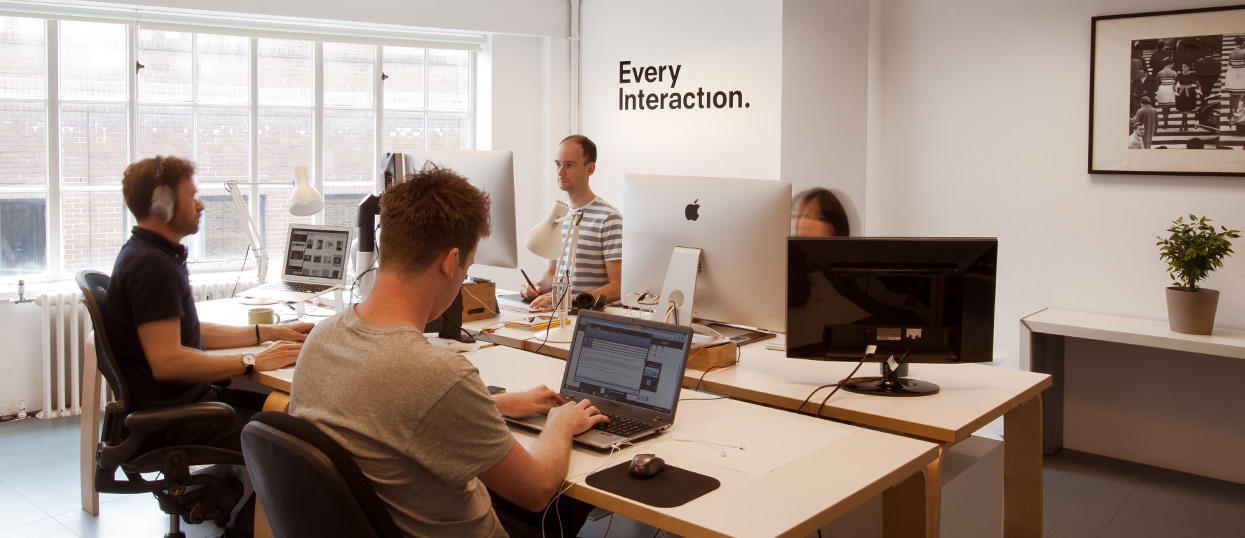
Lucky for us a friend told us of a new coworking space; Shoreditch Works, who were about to open a 2nd site on City road. Any small business could become ‘members’ and get affordable office space with extremely flexible terms. We’d have the ability to expand the number of desks we need month by month allowing us to accommodate freelancers, required no deposit and we can leave at anytime with no penalties. Win, win, win as far as we were concerned! The office turned out to be bright & airy, and the environment peaceful allowing us to take phones calls and also get our heads down and concentrate. We’ve built our nest and made our little corner feel like home.

After being here for some time now the additional benefits of being a part of this community have proven to be more valuable than we imagined. The other companies with whom we share the space vary in size from 1-15 people, and are all doing something rather unique. Everyone is super friendly and respectful of each others environment. It’s a social place, with free beers and snacks at monthly networking drinks arranged for all members to socialise and catch up with what’s occurring in each other worlds. Even the elevator has a twitter account. Being Shoreditch based only sweetened the deal. Since being here we’ve started working with fellow Shoreditch Works members ShopChat to create their next generation social-shopping iOS app, and passed on work and referrals to others who also share the space with us. Collaboration is the name of the game and we hope to continue in this spirit to the benefit of all.
What has impressed us most is the ethos of the team running Shoreditch Works. Never have we met a group of people so committed to helping the small businesses and the startup community. They understand what it’s like being a small business and the challenges we all face – most of them are (somehow?) still running their own businesses alongside Shoreditch Works. What’s more important is their complete neutrality and lack of agenda, they are independent and the area, neighbourhood, world needs more good hearted people helping others in this way. If you’re in any doubt about their dedication, just check out their recent successfully funded kick-starter campaign to open a Shoreditch Village Hall, providing a local events space for the startup community that’s got capacity, facilities and again, no agenda.
We recommend coworking to any small business that is looking for office space – financially and practically it’s the best option in our opinion. We’re pleased and proud to be members of Shoreditch Works, and hope it continues for a long time to come.