Google Plus Page GUI PSD/Sketch
Start downloading
Google Plus Page GUI PSD/Sketch
Designed to make it easy to test your avatar & cover photo designs across multiple sizes. Just modify the shared .psb files and the symbols and see updates applied across all files/sizes.
License: These files have been produced with the intention of helping fellow designers. We therefore request you do not repost them as your own downloadable resources, do not host the files in any other location, or attempt to sell these assets for personal gain. Share the love and spread the word.
Desktop and Mobile mockup files
The files have been well organised and labelled to help you when modifying it for you needs. These PSDs and Sketch files have been made using the most recent versions of Adobe Photoshop CC and Sketch. If you have an older version some features of the file may not work as expected. The UI in all GUI files have been remade from scratch using vector shapes, allowing the entire file to be scaled to any resolution. Wherever possible we have used shared .psb assets and symbols that can be replaced in one location and propagate everywhere across the separate files for each size; change once, applied everywhere.
The google plus profile image needs to be 500 x 500 px (minimum is 250 x 250, but recommend double for higher ppi resolutions where needed as this profile image is used everywhere in Google products), we’ve actually made ours 1024 x1024 px in the files to be extra safe and provide nice crisp images when they are scaled down. The minimum Google plus cover image size is 780 x 440, but you can use a larger image size in this 39:22 ratio. This smaller size will work well if your image is photographic, but if more illustration or typography-based we suggest doubling the source resolution.
We try to keep these files as up to date as possible. We’ll always endeavour to update them quickly if changes affect the assets you need to create in order populate a profile.
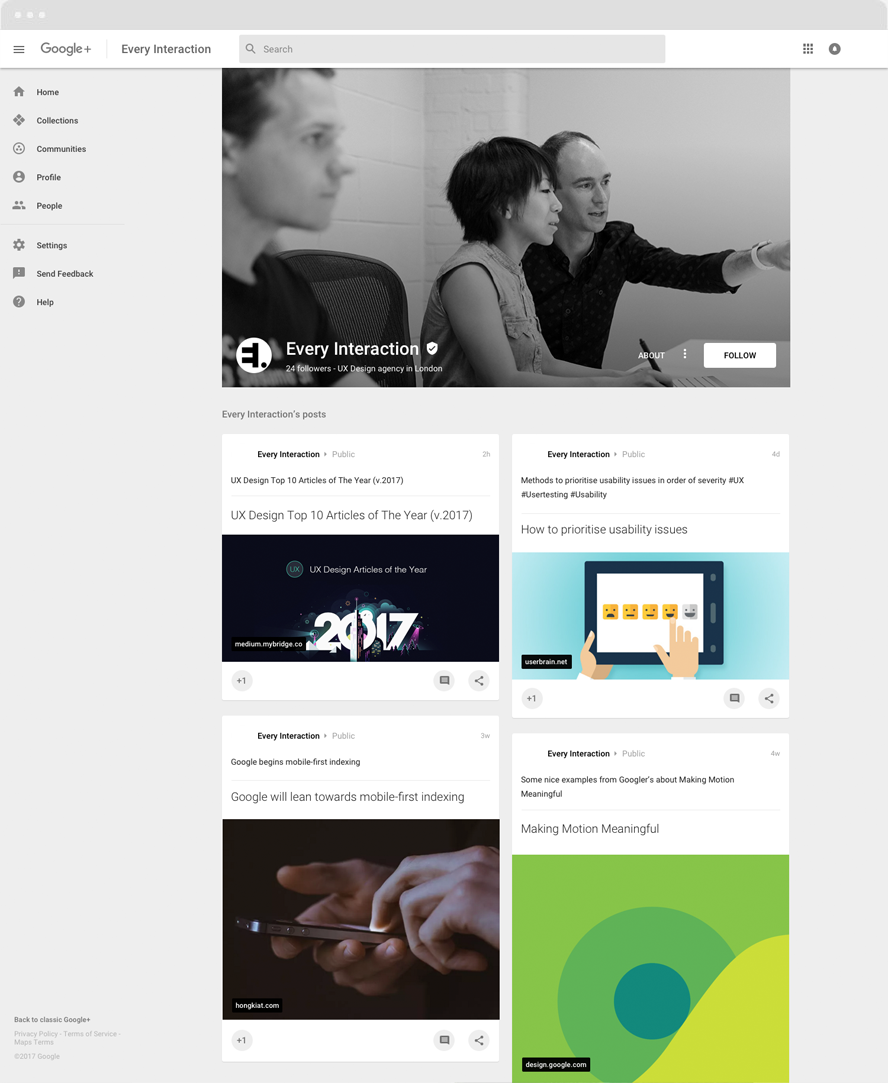
Desktop files
The Google plus UI is responsive transitioning through a few key snap points as the width decreases, ending up with a layout that is very similar to the mobile app view. At the widest desktop view the full image is visible, but once at the narrowest browser width supported, the image is scaled and cropped form either side. Due to the changing nature of the cover image in Google plus profiles, we recommend keeping this image visual and clear of fine details or type.

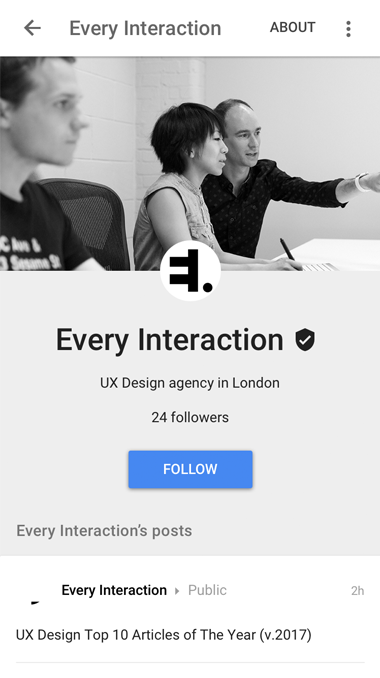
Mobile app
The second common use of Google Plus in is via the native apps. The same assets are still used on every platform, so we suggest making them scale down well to this size. As the page scale in a browser the image is cropped from either side, then in the mobile it is also cropped top & bottom, so keep the main content of the image visible in the central 50% of the image, avoiding important details on all sides. In the mobile apps the avatar is also overlapping the image at the bottom-centre.

This is what these files are for – testing your designs an ensuring they work across all sizes.
Start downloading
Google Plus Page GUI PSD/Sketch
We have other resources too
We love to make and share. There‘s always been great resources available online, here‘s our opportunity for us to share with you and to give back to the community.
Twitter Profile GUI – Sketch & PSD
New! Last updated: 2 October 2020