Facebook Page GUI PSD/Sketch
Start downloading
Facebook Page GUI PSD/Sketch
Designed to make it easy to test your avatar & cover image designs across multiple sizes. Just modify the shared .psb files in Photoshop, or the Sketch Symbols and see updates applied across all files/sizes.
License: These files have been produced with the intention of helping fellow designers. We therefore request you do not repost them as your own downloadable resources, do not host the files in any other location, or attempt to sell these assets for personal gain. Share the love and spread the word.
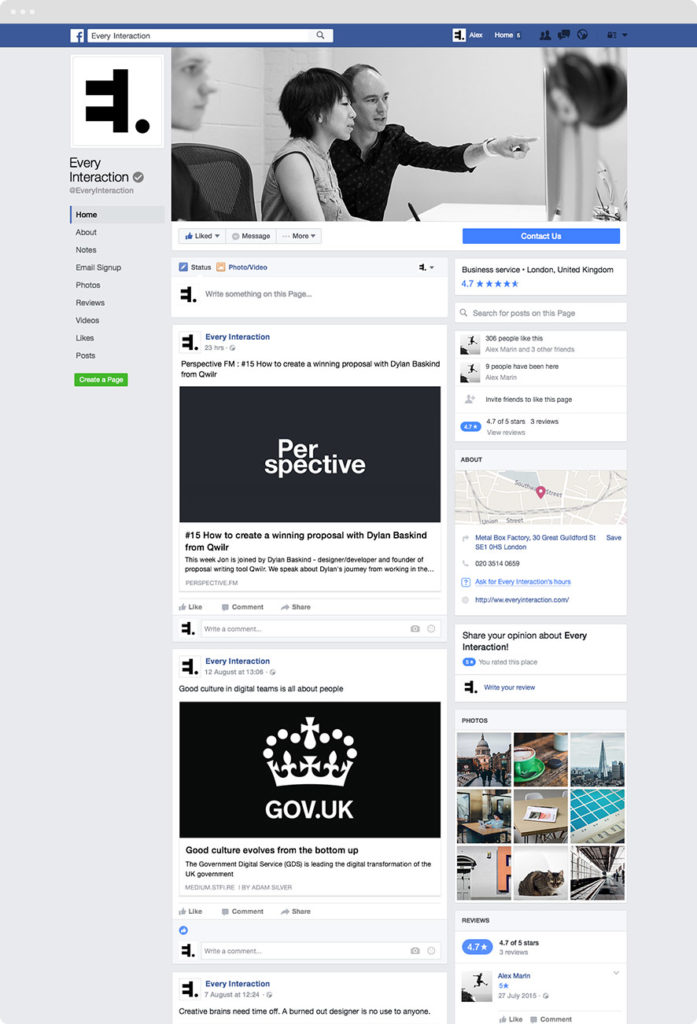
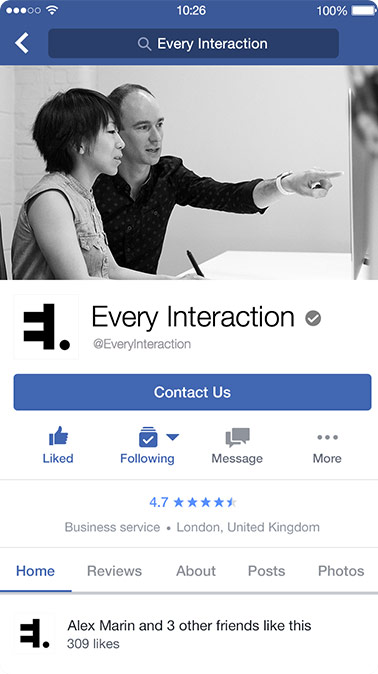
Desktop and Mobile mockup files
The facebook.com UI is not responsive and so the proportions of the interface at different desktop screen widths is always the same. So we have produced the two most common view of a Facebook page; the desktop web and the mobile app. Facebook profile images need to be a minimum of 180 x 180 px in order to be accepted, and are strangely displayed at a marginally smaller 160 x 160 px in the profile view, but it’s preferable to use a higher resolution image to ensure the resizing done by Facebook doesn’t create too many artefacts, and looks better when this image is viewed as a full-photo when clicked on. For this reasons we have opted for a 1024 x 1024 px Facebook profile image which should look nice at all sizes and higher PPI devices. The files have been well organised and labelled to help you modify with ease. These files have been made using the most recent versions of Adobe Photoshop CC and Sketch. If you have an older version some features of the file may not work as expected. The UI has been remade from scratch using vectors, allowing the entire file to be scaled to any resolution. Wherever possible we have used shared .psb assets or Sketch Symbols that can be replaced in one location and propagate everywhere across the separate files for each size; change once, applied everywhere.
We try to keep these files as up to date as possible. We’ll always endeavour to update them quickly if changes affect the assets you need to create in order populate a profile.
Desktop
This page is pretty basic and hasn’t changed fundamentally since Facebook introduced the timeline UI. The size and proportions of the cover image is pretty consistent across the various Facebook UIs. The main cover image asset you need to create should be a minimum of 850 x 313px. The avatar should be a minimum of 180 x 180px.

Mobile app
The most common use of Facebook in any medium is via the native apps. The same assets are still used on every platform, but this is the most common view of the assets you create, so we suggest making them scale down well to this size. We recommend not adding small text into your header photo (avoid using text all together unless large & short) as it it will likely be illegible at this size. Also avoid placing the point of focus in the bottom half or bottom left quadrant the cover photo.

This is what these files are for – testing your designs and ensuring they work across all sizes. We hope you find this resource useful, please share this with your friends/community and check out our other resources.
Start downloading
Facebook Page GUI PSD/Sketch
We have other resources too
We love to make and share. There‘s always been great resources available online, here‘s our opportunity for us to share with you and to give back to the community.
Twitter Profile GUI – Sketch & PSD
New! Last updated: 2 October 2020