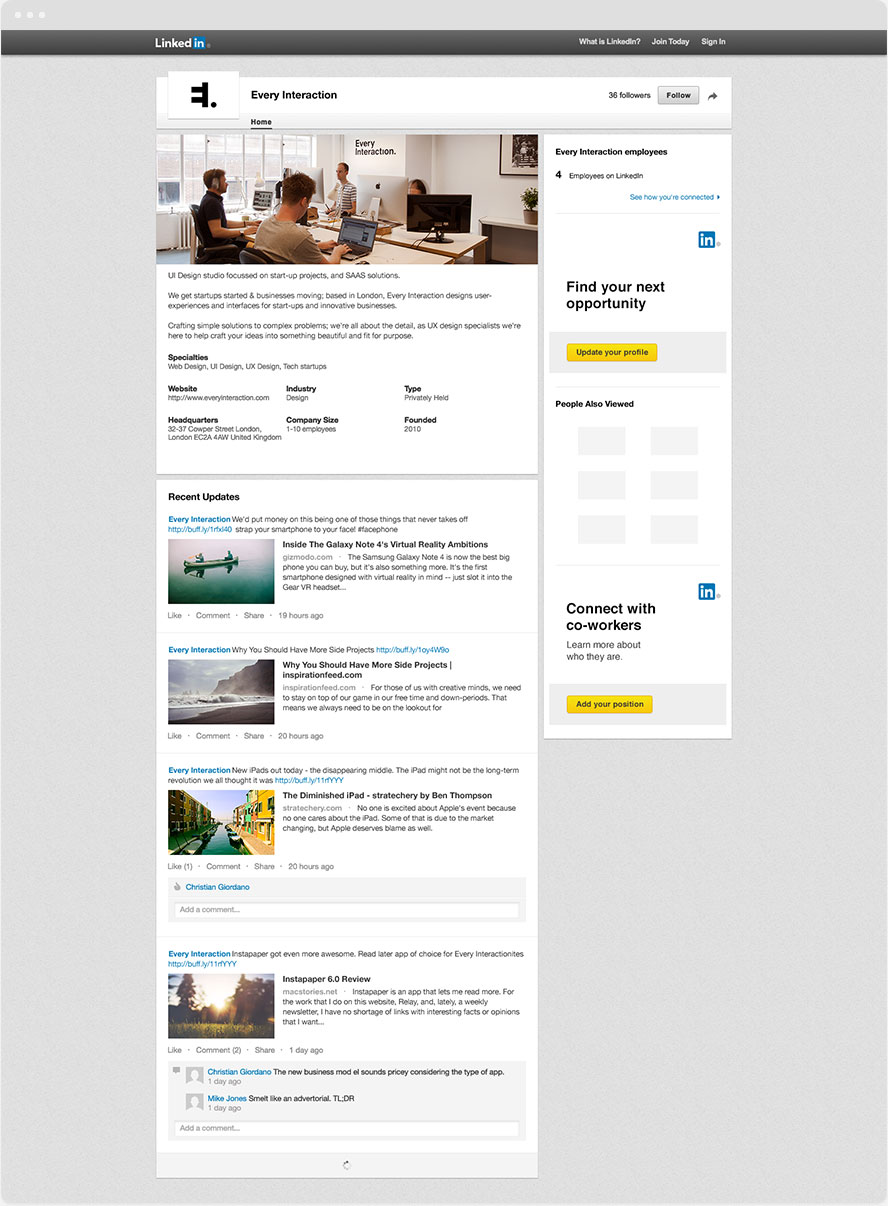
LinkedIn Company page GUI PSD/Sketch
Start downloading
LinkedIn Company page GUI PSD/Sketch
LinkedIn are currently trialing a new layout, still in beta. You can download this newer GUI template here.
Designed to make it easy to test your avatar & cover image design before putting live. Just modify a few smart objects inside the .psd file or Symbols page and see how your page should look quickly.
License: These files have been produced with the intention of helping fellow designers. We therefore request you do not repost them as your own downloadable resources, do not host the files in any other location, or attempt to sell these assets for personal gain. Share the love and spread the word.
Desktop files
The LinkedIn UI is fixed width so the artwork is fixed width and only visible on the desktop. Only the avatar carries across to a mobile and is generally seen at consistent six in all locations. The current design has the cover image completely clear so use the space at your discretion. Bear in mind there is no responsive web UI at present, so if users do visit the profile in a device browser they will be pinching & coming around, so we do not recommend putting small text or long line lengths in this space – better to keep it bold and visual. Photographs or rich illustrations work best to help bring the page alive somewhat in what is otherwise a fairly drab UI.

The profile images you need to create a little unusual for LinkedIn. The standard Linked page avatar size is 100 x 60 px, and is only used on this page, in one place at the top. When adding the avatar file to the profile you also need a square 50 x 50 px image which is used as the avatar displayed in the news feed. For the purposes of the page mockup we’ve just left the 100 x 80 size in the page, but be sure to create both sizes when preparing your files for upload. The cover image is 646 x 220 px.
These files have been made using the most recent versions of Adobe Photoshop CC and Sketch. If you have an older some features of the file may not work as expected. The UI in all GUI files have been remade from scratch using vector shapes, allowing the entire file to be scaled to any resolution.
We try to keep these files as up to date as possible. We’ll always endeavour to update them quickly if changes affect the assets you need to create in order populate a profile.
Start downloading
LinkedIn Company page GUI PSD/Sketch
We have other resources too
We love to make and share. There‘s always been great resources available online, here‘s our opportunity for us to share with you and to give back to the community.
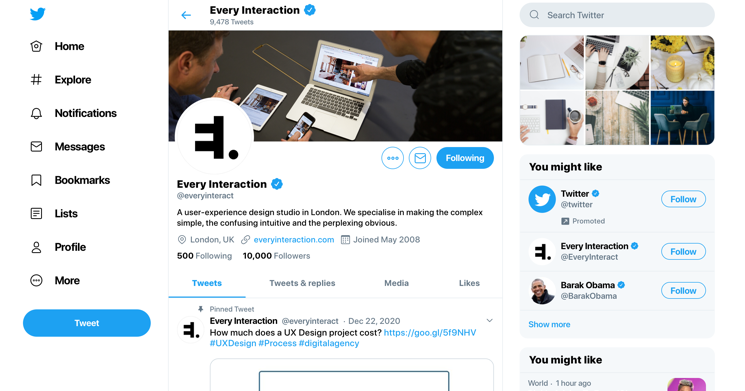
Twitter Profile GUI – Sketch & PSD
New! Last updated: 2 October 2020