I recently attended the world’s first dual-nation live broadcast hackathon event; MiSK’s ‘Medical Internet of Things’. A mixed team participation between hackers in London and Riyadh, Saudi Arabia. The talent of teams and the mentors (who supported with their expertise) was really inspirational.

At midday on Friday 25th the hackathon began. Some teams arrived with pre-formed ideas ready to develop, others needed to kickoff with research and ideation that day. My team (made up of two developers and two UX/UI designers) were the latter.
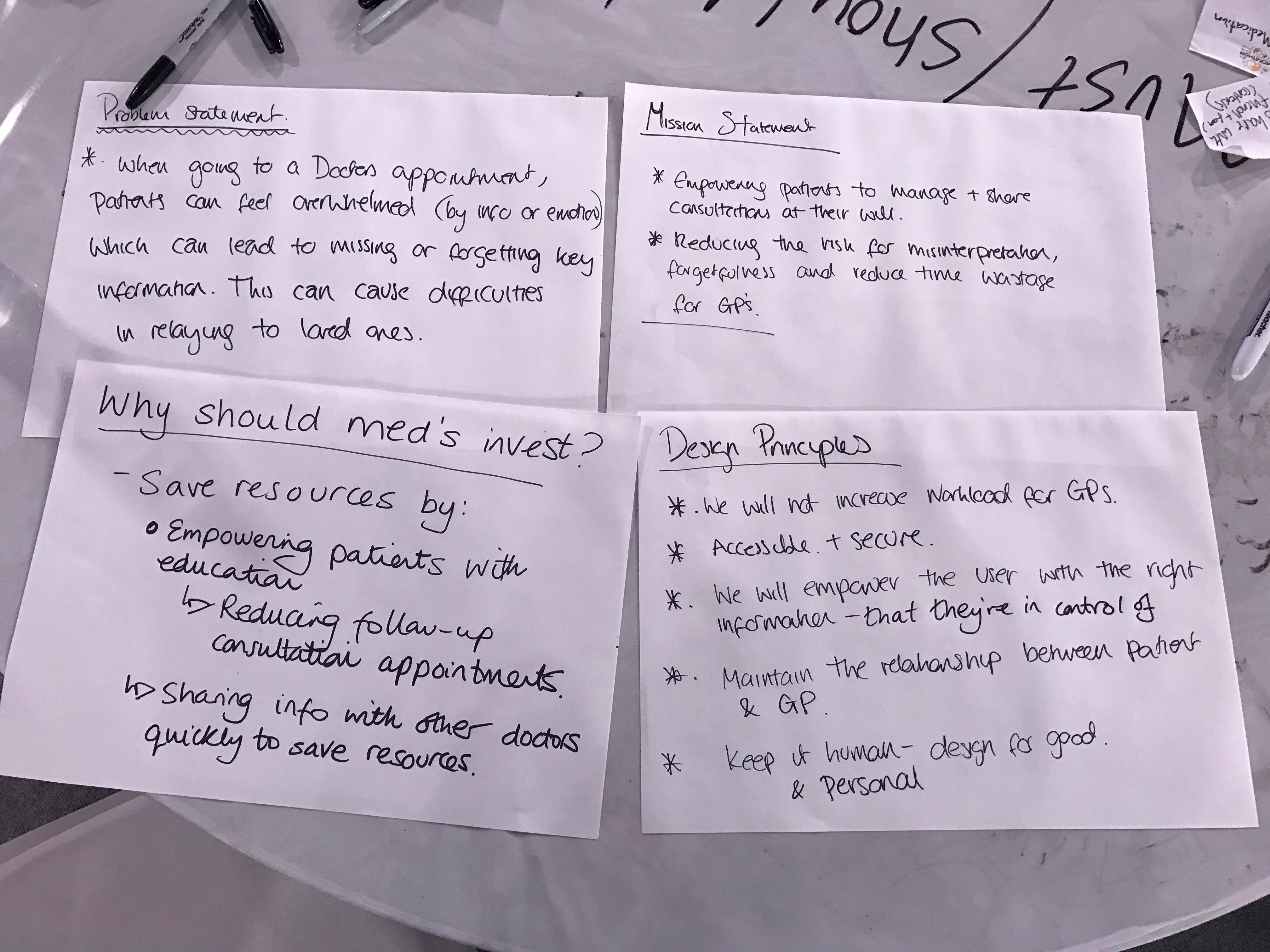
From initial research and discussions, we decided to focus on a problem that affects many people having medical treatment; when going to a doctor’s appointment patients can feel overwhelmed (by information or emotions), which can lead to missing or forgotten information. This can cause difficulties in later health related decisions or communications. After interviewing Doctors we also discovered they all wished they had more time to communicate the diagnosis and treatments with patients.

After defining the problem we hoped to solve, we laid out our mission for the product we were to develop. Our mission was to empower patients to record, manage and share consultations with medical professionals and loved ones. Reducing the risk of misinterpretation, forgetfulness and maximising the efficiency of a GP’s time with a patient.
Through user research, feature analysis, creating personas, user flows and task flows; we formed our solution to the problem.
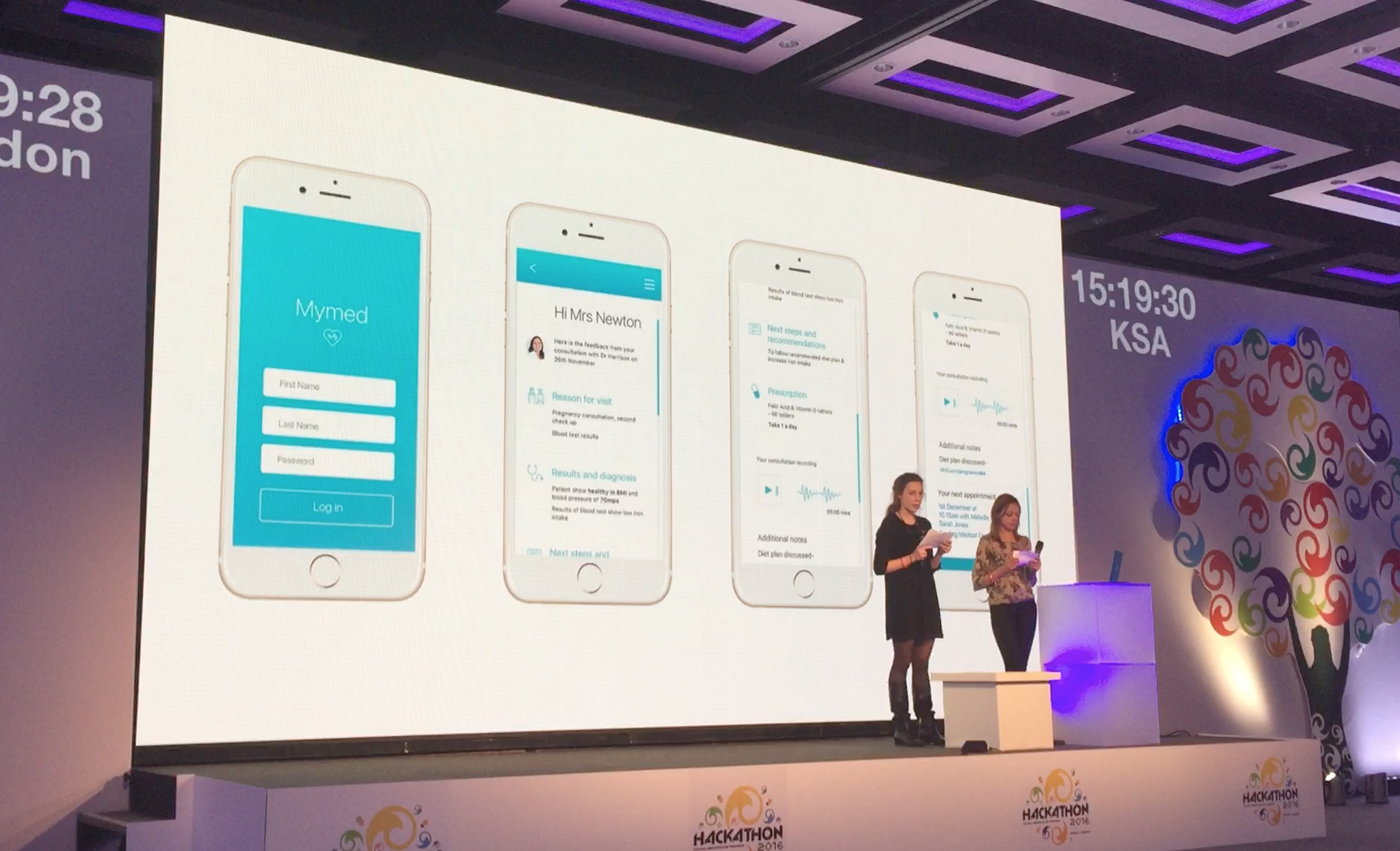
The solution is a cloud based web application named My Med that has the ability to record an appointment (or summary), provide useful, Doctor-approved further reading, enable media and image uploading, details of patients prescriptions and next steps for treatments. The patient would then have the ability to share (and revoke) consultations with loved ones and other health professionals in order to keep them in the loop. Doctors use My Med through an online web-portal and synchronise necessary notes from their practices system to minimise additional work.
My Med was designed as a cloud based web application because it would be adaptable and accessible to more users in many formats. The web backbone (desktop focused) would be better suited to use by Doctors in appointments, as well as those who have accessibility problems or technology preferences. Those who are more mobile have the ability to sign in through tablets or smart phone. API’s would power the apps and other tangential services.

At the end of the 48 hours a team-mate and I presented our work in a 2.5 minute pitch to a judging panel for a chance to win a share of the $185,000 investment available. It was fantastic to see what the other teams had done in both countries. Our team did not come in the top 3, however we have been given a $10,000 investment to take our product to market. We have also made connections with mentors that will help us progress further within the industry and create a strong business plan.
Our next steps are to review the features and add/adjust those that would be needed for an MVP that targets private healthcare companies (initially) as well as explore to white labelling the product for 3rd party companies. During this time we will continue usability testing with individuals and focus groups. We hope to have discussions with some of the key technology and data providers for medical systems (such as EMIS health) to allow the secure and legal transfer of specific data from their platform to our web-application.
This 48 hour hackathon (although exhausting) was an amazing experience. It showed how rapid design and front/backend development can produce something that has the potential to improve vulnerable individuals lives; empowering them to take their healthcare more into their own hands. Our team are very proud of our product and I hope to give you updates on its development in the months to come.