LG have recently announced a 34” 21:9 Ultra wide monitor clearly targeted at designers. We love the idea of this and can see all the benefits of a continuous screen with one colour profile and seamless line of 3440 pixels from edge to edge. When designing monitors for designers you need to take into account many of the features LG have included here, which is a good thing.

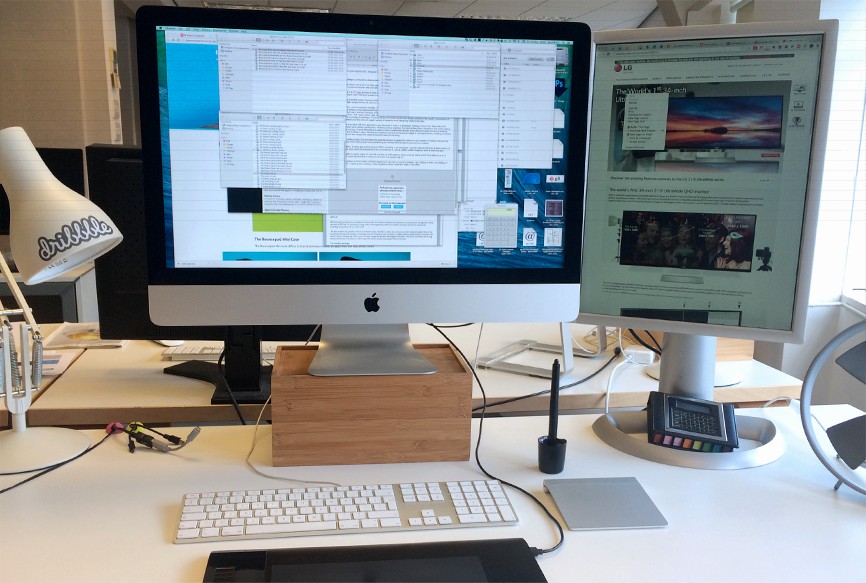
My current setup is a 27″ imac and next to that my 2nd screen it the worst monitor I could find. And I have no intention of changing this despite how much such a new product may make me drool.

A designer using a terrible screen I hear you say? Why?
There are two major issues that would prevent me ever investing in a monitor like this.
I design for screen, most importantly websites. The users for whom I am designing view these webpages an enormous variety of screens. I may design something beautiful that uses a subtle grey tones to define separate panels of content or functionality, but not everyone might see it and the intentions of the design are wasted. My second screen has pretty poor colour reproduction and terrible contrast ratio. This means when I drag my design from one screen to another I can test how bad it might look for some users and adjust my design accordingly. This way I ensure I’m delivering the best design possible to the largest cross section of users. Designers should use 1 great monitor and 1 terrible monitor. It’s important to do the same on a good variety of handsets when designing responsively also.
Secondly there is an issue with how applications are designed to work in a windowed, desktop environment. Applications for production typically have palettes and toolbars. Photoshop has a boatload. And having these float unlocked on the screen means they are forever moving. To work efficiently you need to have a comfortable familiar setup utilising muscle memory by docking these palettes and toolbars in place. Palettes and toolbars only dock to the screen edges in most applications, meaning on such a display there would be a large travel distance form the work you’re doing.
 Photoshop when used fullscreen at 3440px wide.
Photoshop when used fullscreen at 3440px wide.
You’d have to create a plugin that simulated two separate screens or adapt the software to pin palettes in locations that are not your screen edge whilst limiting documents positioning so that they did not extend beyond those toolbars.
Final thing is retina. Screens are soon to all go hi PPI so investing in an expensive 1x screen seems foolhardy. A retina version of this monitor may even reach the theoretical limits of thunderbolt 2, I doubt a 6880 x 2880 image will even fit down the wire.
I also can’t imagine using a second screen in addition to such a crazy-wide primary monitor, after all part of LG’s campaign here is to be an alternative to two screens. So I’m happy with my screen setup for now. My only fear is what happens when we do go retina, and if I’ll be able to run a 1x crappy second screen (it’s possible surely?), as it’s a tool I’ve come to rely on.
Side note; I love have my 2nd screen vertically aligned and use it as my primary browser. I get 1200px of width, and 1600px of scrolling content – meaning less scrolling. It also happens to nicely match the height of my iMac.