Following the release of the Apple Watch and having owned one since launch I quickly began sharing screenshots of my early experiences and finding the results a little lack-luster.
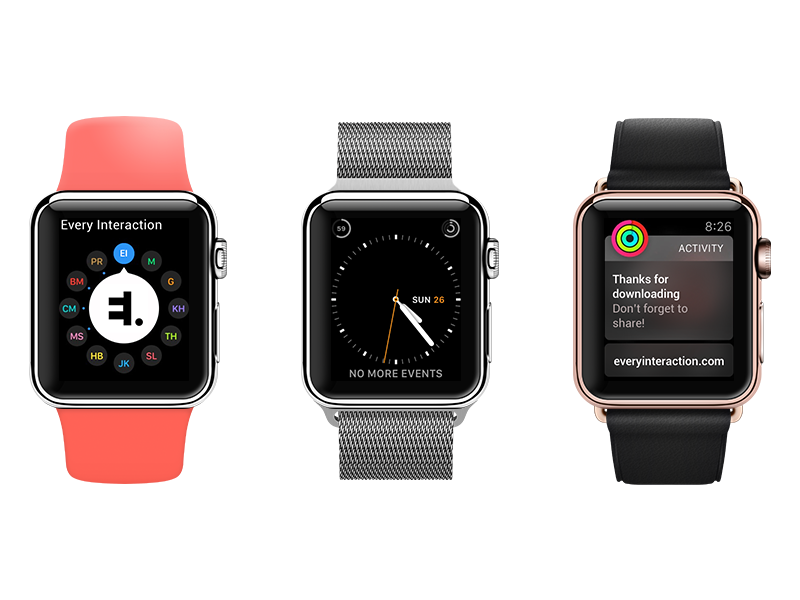
A 312×390 px image (or 272×340 for 38mm) is placed in your photo library on your phone along with all your other screenshots from where you can share. In isolation they lack the appeal or context as being seen on your watch, and direct photos of your wrist are hard to get looking good or time well with the quick to kick-in screen sleep.
So we came up with the idea of making a simple iOS app to allow users to frame their screenshots in an Apple Watch body and strap of their choosing, exporting a mockup ready to share. This was a small and achievable project for us to embark on amongst our regular client work so we took on the challenge.

We designed the experience, enlisted an iOS developer to help build it and began prepping all the assets we would need to make this idea work.
We created an Apple developer account and added a super early partly-functional build to iTunes Connect and the app was approved at this stage for development. However when it came time to submit the app for launch we couldn’t get it approved. Apple were predictably cryptic with their feedback, however after several revisions, 6 submissions and an appeal it was apparent Apple would not allow our app to pass.
After eventually speaking to someone on the review team it became clear that Apple simply don’t want anyone using images of their products in applications. We knew this was going to be a risk when we started the project, and it’s a shame that this wasn’t raised with us at the beginning of the process to save us the time and money in getting it market-ready. However the whole point of the app — like many side-projects — was to learn and we gained a lot of experience, coming up with an idea we were proud of and enjoyed the process. We hoped the in-app-purchase model we setup within the app might eventually cover the costs, but instead we’ll just have to mark that up to bad luck.
This was our first side project we had managed to get to a public release stage, and although disheartened we will not let this experience deter us from exploring future ideas on the App Store. One side benefit was the assets we made of the watches and bands are now a great free resource amongst the others we offer on our site.
Below is a basic prototype of the app we hoped to release.
This is a limited prototype designed only to communicate the basic idea and minimal number of screens too convey to concept. There are holes in the experience. Having trouble seeing the embed? Load the prototype in a new tab here.
Our Apple Watch vector mockup PSD is available to download for free.