
The age-old philosophy, Occam’s Razor states that all things being equal, the simplest and the most direct solution which can be derived with fewer steps, is usually the correct answer to any problem.
When it comes to user onboarding, this is a principle that takes a lot of precedence. It doesn’t matter whether you are creating a new user onboarding experience from scratch or if you are iterating the existing one for the zillionth time. Simplicity is a principle that always makes or breaks your user’s first-hand experience.

But, along with simplicity, there are a lot of small, but significant approaches that are overlooked by most. From a product manager’s perspective, these are the things that will help you create an effective user onboarding strategy. And possibly engage, and retain your onboarded users smartly.
In this article, I’ll show you 10 such effective approaches (with examples) that will help you reach your goal, and create an irresistible user onboarding experience!
Let’s get to it right away, then!
Welcoming New Users Onboard

In design language, user onboarding is defined as a learning experience initiated by a product, for its new users. Which is pretty apt. Since the ultimate aim of an onboarding process is to welcome the users, capture their attention, educate them about the platform and build an instant connection with them.
You will never get another chance at making the first impression, so it is important that you do this, effectively.
1. Automate a “Getting Started” session
Getting started sessions could be the welcome message that meets and greets new users on your application. It’s not just a friendly greeting, but a directive advice that helps them get started with your product.
It could include prompts for beginner tasks, explanatory videos, annotated snapshots or interactive content, that communicates directly to the user. This could be done with a “Call-To-Action” button that on click would explain the benefits of the application and the value proposition of what it provides.
Who does it well?
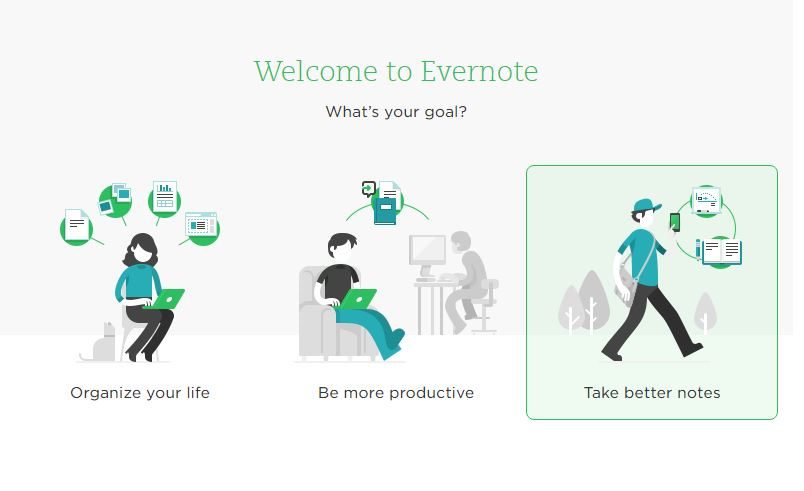
Evernote does this amazingly well.

Evernote welcomes the user by asking them what is their goal. And then, proceeds with a getting started session where it shows how to use its multiple features, tailored to the user’s goal preference.
2. Invite your users to take a tour of your app
Website/web-app tours via interactive walkthroughs is a prominent user onboarding technique to introduce your application.
Asking users to figure out the application or expecting them to do too much right from the start is perhaps the most common onboarding mistake. Instead, if every step of onboarding new users is made shorter and simpler, the overall reaction would be better.

Interactive web walkthroughs can be used to guide the users to the main touch points on your web application, show them how they can be used in a step-by-step manner, and help them feel at home.
Who does it well?
A lot of websites and web applications (like Facebook, WordPress, Slack, etc.) have interactive onboarding tours. So, instead of explaining with an example of the web application, I’ll rather show you how it can be done.
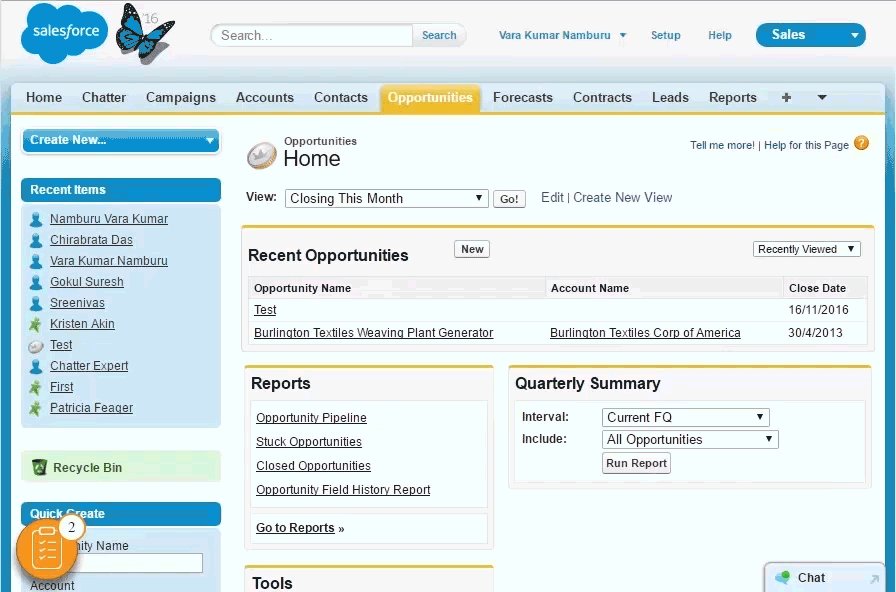
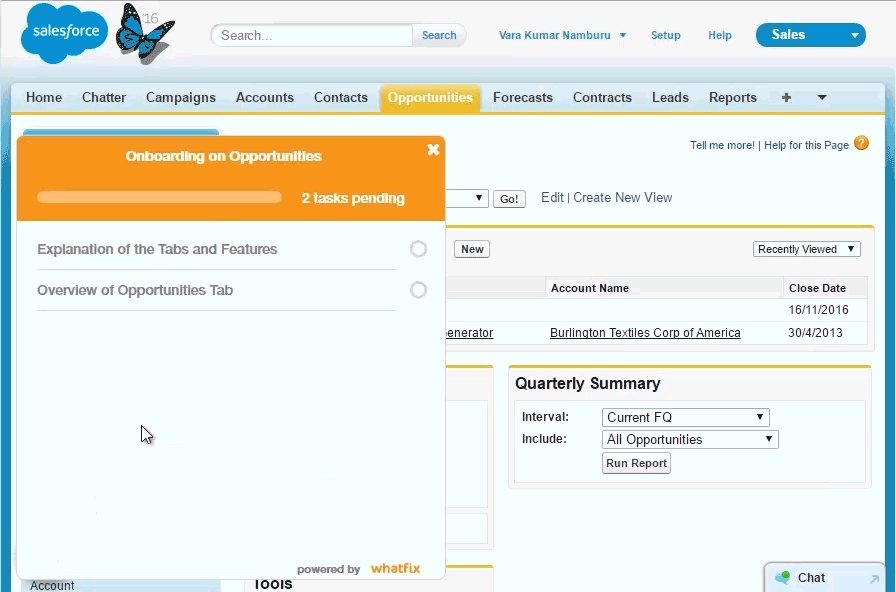
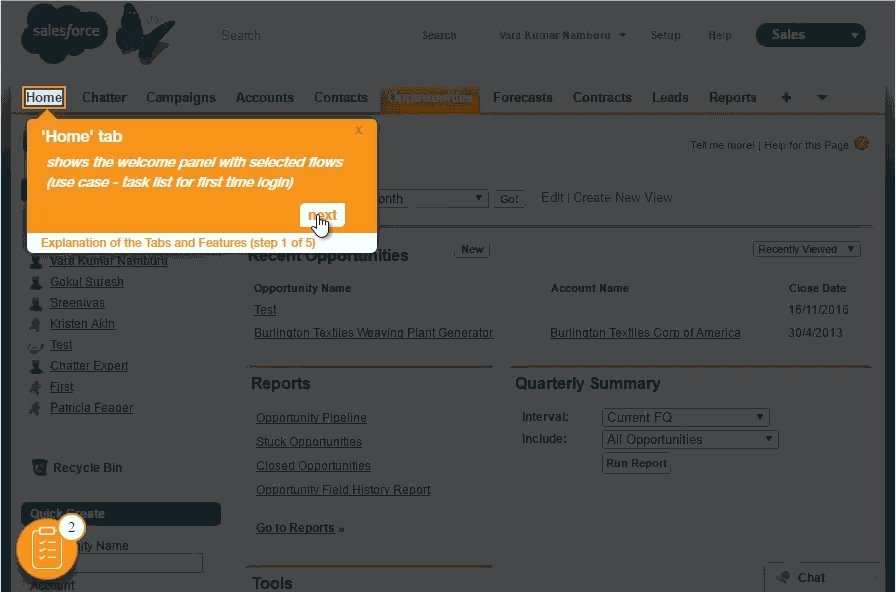
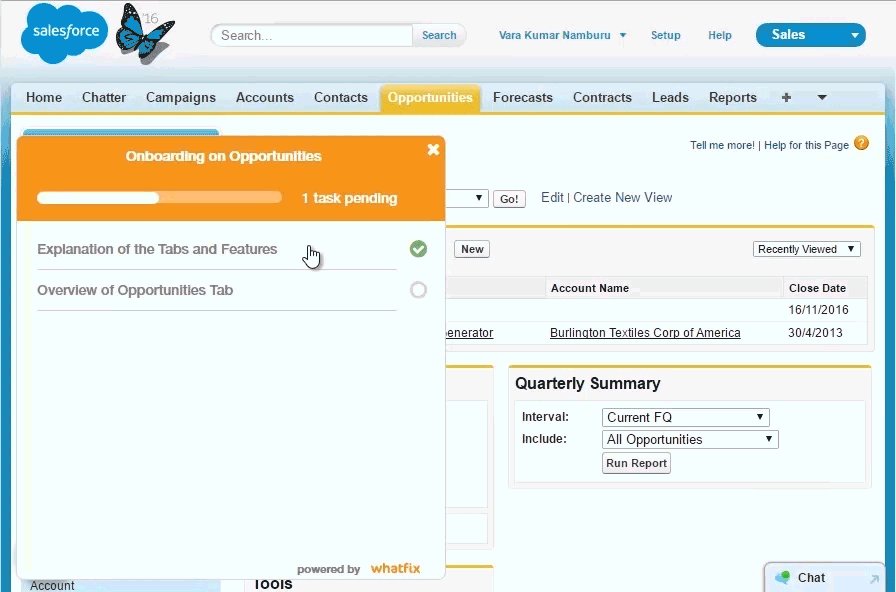
Open source tools like Joyride, Hopscotch, and Crumble, allow developers to build interactive web tours from scratch. But with ready-made interactive in-app guidance like Whatfix, these can be created within a span of few minutes, with no coding whatsoever.

The above is an onboarding tour created by Whatfix that guides a new user through the main touch points on Salesforce. This helps not only in understanding the tasks to be done, but also to gives the user a first-hand experience by making them perform it.
Read Also: How I Mastered Salesforce In A Week Using Whatfix Flows
Engaging Onboarded Users
A common misconception about User onboarding is that it is a one-time process. Well, it is not just about setting users up. In fact, it is also about engaging users and retaining them as loyal customers.

Often when this perspective of User Onboarding is overlooked, that is when this question creeps up – “Why are my onboarded users disappearing?”
As alarming as it could be, there could be a lot of reasons for this to happen. And there is no one-stop solution for them. But, instead of the why, the focus could be on the low-hanging fruits of user onboarding. Which is basically what the user wants, rather than what the business wants.
On that note, here are few tried and tested methods that could boost your user engagement.
3. Create a habit forming Desire Engine
Many web applications have heavily invested in understanding user behavior and devising a methodology for users to self-trigger their desire. This method of manufacturing desire or “hooks” is basically an efficient way of creating a habit-forming experience.
Before moving further on to it, think for a second. How many times were you hooked on to a new software/game that you tried out? What was it that made you go back again and again on the application?
Well, the simple answer – that application had a brilliant desire engine. So, that becomes the highlight.
Adding desire engines to your user onboarding will help you instill a self-trigger in your users that will make them keep coming back to your application.
Who does it well?
The simplest examples of desire engines are that of Facebook and Instagram. Both social media platforms have cemented a self-triggered habit on its millions of users.

Much like when users subconsciously think, “I’m bored” or check-in to a really cool restaurant, they tend to go on Facebook and when they click a good photo, their immediate desire is to put it up on Instagram.
4. Welcome email from the man in charge
Welcome emails have always been prevalent. But over the time, they simply evolved. Today, onboarding/welcome emails is a way to create a relationship between your user, while collecting data about why they signed up for your application, and also to set a stage for what’s coming up next.
These emails may or may not have any product-related call-to-action, but is moreover, a way to get your new user on your good side.
One of the best ways to go about it is sending emails directly from the man in charge, be it the CEO or any other C-level executive. This helps in creating an instant connection between the user and the company, more than what a nameless company account like Customer Success at ABC.Inc can accomplish.
Who does it well?
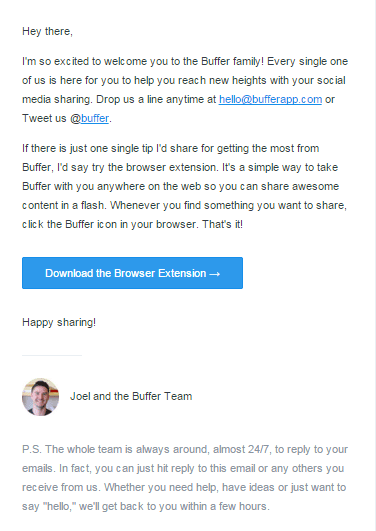
I loved the way Buffer’s CEO, Joel Gascoigne connected with me via email as I got onboard. Here’s a snippet of the email. It’s warm, happy and helpful.

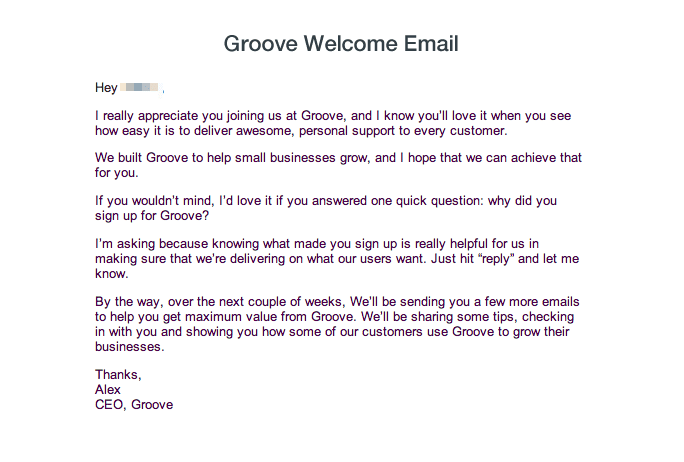
Another brilliant example is the welcome email from Groove. Sent from Alex Turnbull, CEO, Groove, the email welcomes the user and subtly asks the question as to why they signed up.

This email saw a 41% response rate, and it establishes a lasting impression on the user’s mind while collecting valuable qualitative marketing data.
5. Build a gamified user onboarding experience
This is a level based onboarding approach, that is fun, thoroughly engaging and gives your user a sense of satisfaction. Gamified onboarding is done much like how a player progresses to a new level in a game.
The new users are given simple tasks at the beginning. And as they progress and becomes more proficient, the difficulty of the tasks increases. This helps in creating an onboarding process that is enjoyable, habit-forming and alleviates the confusion of understanding the application right from the start.
Who does it well?
Duolingo’s gamified onboarding is one of the best of the lot.

Unlike most of the other learning apps, Duolingo focuses on delivering the gamified experience right from the start. This gives the value to the user and helps them stick to their chosen goal. The “XP gained” gives them the motivation to progress to the next level, every time they are on the application.
Helping Your Users Set Up The Application

Once the user knows what your value proposition is, then you have succeeded in creating the first bit of your user onboarding experience. But, then comes another important part which explains the ease of use.
It is important that you help your users enable features and drive them objectively. Real-time interactive help like the ones mentioned in the engagement section above, can be used prominently for that. But, there are some really important things that you must keep in mind while you help your user setup the application.
6. Don’t overwhelm the user, start easy!
As a user who loves trying new products, one of my biggest turn-offs is being halted on my track with a ridiculously long form, requesting my full name, email, date of birth, occupation, credit card details, and what not!
In the first stages of user onboarding, this information is pretty much useless and could be overwhelming to the user. It will be useful only when you possibly try to upsell or cross-sell your product, which will be in the later stages.
Who does it well?
A best practice in contrast to this is progressive profiling. Made popular by LinkedIn with their gamified profile strength meter. It suggests minor tasks like asking users to add their website URL, qualifications, interests, etc. Which they can do on their own time. And ranks their profile on the basis of the completion.

This allows the user to get the real taste of the value you provide first, removing all the barriers that hinder them to get there. The profile strength meter is a way of rewarding (with ranks) while subtly asking the user to fill in their detailed information.
7. Help users get to your “Aha” moment quickly
Your user interface design might be great, and your product might be exemplary, but there is a likely chance that your user does not understand your product’s potential right away.

Onboarding gurus say that “Anything that slows down the user, or makes them take longer to get to the “Aha” moment is an onboarding mistake.”
Your new users will never know about the number of code iterations, UI modifications, FAQ additions or the fixes needed for your top features. What they see is what they think they get. So, instead of waiting for them to figure out the value of your product with your UI, lend a helping hand by guiding them to the benefit directly.
Who does it well?
I’ll use Dropbox’s onboarding brilliance to explain this part. When they launched, they had two significant hurdles to overcome.
1- Understanding their concept was a bit tricky
2- It wasn’t as lucrative as its contemporaries
But, Dropbox found a way around it, and that was by creating a simple yet appealing user onboarding experience.

Users mostly came in through referrals. (which offered free storage space as perks) As soon they were on the website, they were shown a friendly, easy to follow video that explained one single thing – Why do you need a cloud storage like Dropbox? Directly taking the user to the ‘Aha Moment’ even before they got started with the product.
This was followed by a simple call to action that directed users to download Dropbox, which helped them experience their value proposition.
8. Reach out to users proactively
Healthy communication is a vital part of building rapport with your users. To do it proactively you can make use of multiple communication channels like:
Email and push notifications – with tools like Mixpanel, Intercom, Autosend
Chats and IMs – with tools like Slack, Olark, Zendesk Chat
Real-time interactive walkthroughs for onboarding & support – with tools like Whatfix, Crumble
Survey and feedback – with tools like Qualaroo, Survey.io
Rules of Thumb for User Onboarding
Summing up, here are two more ideas that must be on your mind when you setup your user onboarding strategy.
9. User onboarding is a continuous process
A great user onboarding process might be the key to quick adoption. But the fact is, it is, in fact, a hook to a long-term engagement. Onboarding is where the user can understand the immediate value of the product and get comfortable using it. But if you don’t keep engaging the users after that, then soon after dropouts will start elevating.
Who does it well?
Quora does a great job in engaging even after onboarding.

Quora’s ‘Improve Your Feed’ list keeps showing up on your newsfeed till you complete all the tasks. This keeps suggesting the user things to do even after they are complete onboard the platform.
And finally, there’s one more important approach that you MUST follow!
10. KISS – Keep it straight & simple!
User onboarding and engagement ultimately boils down to the same principle. Keep it straight and simple.
Designing your user onboarding strategy with simplicity as its crux can help you recognise the fallouts and determine action plans quickly. Complexities may vary, depending on the sophistication of the web application. But, the primary goal is to make the experience pleasant and worthwhile for your users.