Designing a style palette
Before we can start designing shiny components, we need to lay the foundations for those components. We need to break the product down into its most bare-bones form.
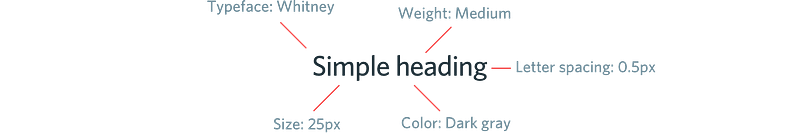
Even the simplest heading component is a collection of multiple reusable styles…

We need to break things down until we reach the irreducible minimum; the most essential styles. A good place to start is the full list of CSS style properties. Most of these properties only accept fixed values and therefore can be reused on every website on the internet. The properties which accept custom values are ultimately what will differentiate our product from other products. These custom values are what will define our global style palette. Our global style palette is what we will use to design and build every single aspect of all of our products.
When we’re finished, not a single style should exist in our product that has not been predefined in our global style palette.
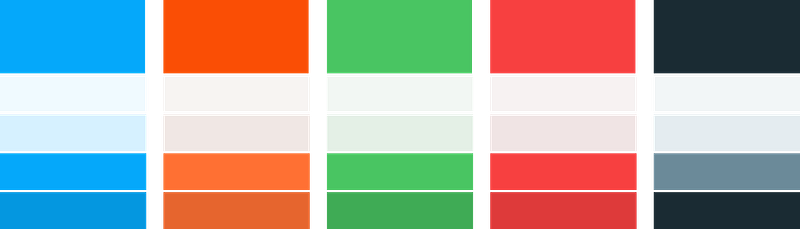
Colour
Let’s start with the most obvious style property — the only style property it seems modern design tools understand can be named, stored and reused: colour.
For our primary brand colour, let’s choose blue. For our secondary brand colour, let’s go with its complementary counterpart: orange.

Utilising colour to communicate success and failure is a common design pattern, so let’s add green and red to our colour palette for that purpose. Colours like black and yellow might work well too.

Lastly, we need some grey colours. Most UIs will need at least the following grey colours:
- A very light grey for backgrounds
- A slightly darker grey for borders, lines, strokes or dividers.
- A medium grey for subheadings and supporting body copy.
- A dark grey for main headings, body copy and backgrounds.
Of course, you may need more greys. You might need three different shades for body copy. You might prefer two different stroke shades. That’s up to you. The point here is that you predefine whatever styles you need upfront so they are reusable throughout your entire product at a later stage.
As a final touch, we may also want to add tint or shade variations for each of our colours. These can be useful when it comes to designing components for adding light backgrounds or dark strokes.

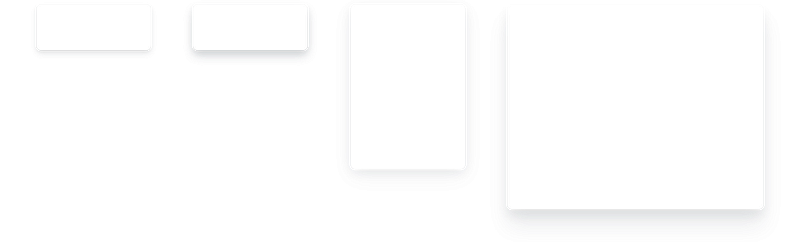
Shadows
Shadows are another commonly used style property in most UIs. From what I’ve seen, a lot of designers just come up with shadows off-the-cuff while designing components. The same goes for most style properties actually. Designing in isolation like this often leads to inconsistent UIs.
Let’s take a step back and consider what we’re trying to achieve with our shadows. We’re obviously trying to add some perspective to the UI but it’s likely that many components can benefit from the same effect. So let’s abstract the styles away from the individual components and into our global style palette.
These four shadows should be enough to style every component in our system:
- A subtle shadow to raise interactive components and add affordance.
- A more pronounced shadow for a hover effect on components.
- A strong shadow to give perspective to dropdowns/popovers and other similar components.
- A distant shadow for modal components.

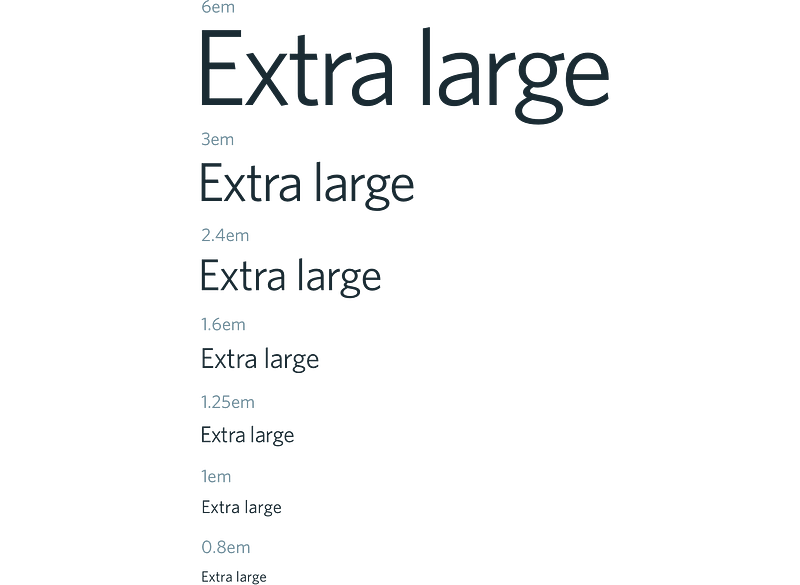
Type scale
In order to create an appropriate visual hierarchy on each screen, we will need to define a number of different font sizes.
Just like with notes in a piece of music, our type should adhere to a scale. This helps to sustain a smooth vertical rhythm. This can sound a bit daunting at first, but luckily, some very smart people have already figured it all out for us over the years. Tim Brown has built a great website to display various type scales. Adam Morse has open-sourced his implementation of the diatonic type scale. I generally find the “Major Third” scale works well for most web products.
The next step is to decide roughly which font sizes we will need, then plot them on our “Major Third” type scale.
- Default (1em) for standard text that will appear in many places throughout our marketing site, UI etc. 16px is the default browser font size so let’s run with that.
- A slightly larger size for large body copy in a blog for example.
- A couple of larger sizes for headings and sub-headings.
- A very large size for section titles.
- A ridiculously large size maybe for prices on a pricing page for example.
- We will also need some smaller sizes for smaller body copy, input hints and other secondary text.

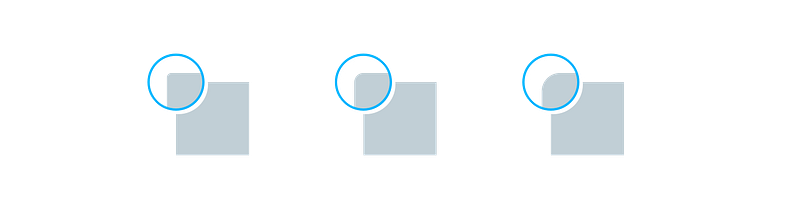
Border radii
Now it’s just a matter of applying the same process to every single style property that accepts custom values. For rounding corners, we will need the following corner radius values:
- Small border radius for tiny components like checkboxes, tags and labels.
- Medium border radius for buttons and inputs and similar components.
- Large border radius for cards, modals and other large components.

Note: We will also need a 50% border radius for building circular components like avatars etc.
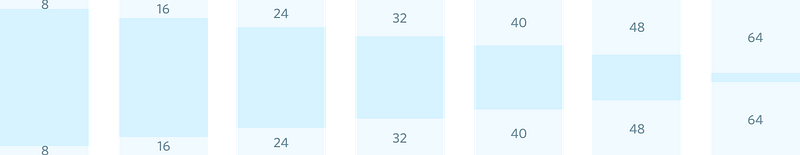
Spacing scale
The most commonly used style property in almost any design is whitespace. Whether we’re spacing apart links in a header, spacing apart items in a grid, adding some distance between an avatar and a link or padding out a dropdown component — no whitespace in our product should be arbitrary or unintentional.
Like with type, by adhering to a spacing scale, we can ensure that each of our components and layouts will be uniform. My favourite go-to spacing scale is Material design’s 8dp grid. Elliot Dahl has written a great article about the 8pt grid system and its benefits.
Sticking to 8dp increments, we can plot out a number of spacing values that we can use to design every single component and layout in our suite of products.

We can also use these spacing values to define a set of widths, heights and line-heights that we can reuse for sizing buttons, form inputs, avatars and other similar components. Since these components often appear alongside each other throughout web products, it helps if they follow the same sizing scale to avoid any unwanted discrepancies.
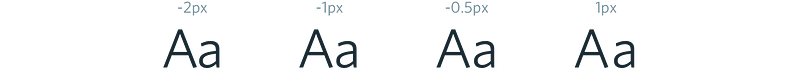
Letter spacing
As I mentioned earlier, font size is not the only style property that we need to define text components. Letter spacing is another useful property which we can use to tighten up large headings or allow smaller headings to breathe.
3 or 4 letter spacing values should do the trick.