
Delight is in the details
When I think about the products I love, they all have one thing in common: delightful little details.
There’s this coffee shop I visit almost every day. Whenever I order a drink, they always add a little artwork on top. It might be a fancy leaf one day, a swirly swan the next. These foamy figures don’t make the drink taste any better, but they do make me smile.
This delightful detail shows that they put a lot of love into what they’re making. It’s just a little detail, a little shape, but it shapes how I feel about the product.
In design, one detail that often gets overlooked is microcopy — the little bits of text that guide us through an experience. In apps and websites, microcopy includes things like button labels, hint text, and error messages.
When used in the right places, microcopy can turn a mundane task into something memorable. In this story, we’ll see how microcopy can be used in all sorts of delightful ways.
By the end, I hope you’ll see just how magical microcopy can be.
1. Show that you’re human
At my local grocery store, they have self-checkout lanes where I can scan my items and be on my way. Call me old-fashioned, but I prefer going to the real cashiers. Those lanes take longer, but I actually like chatting with real people.
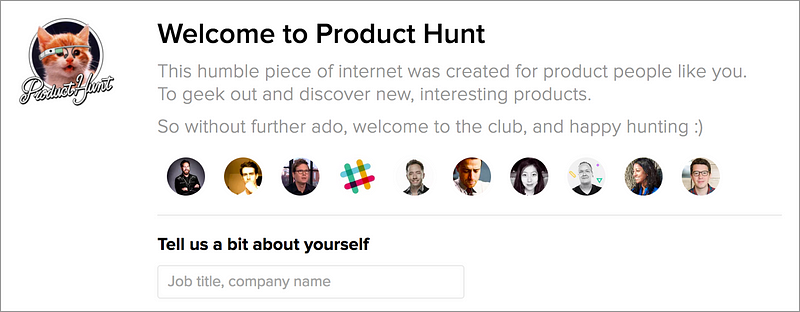
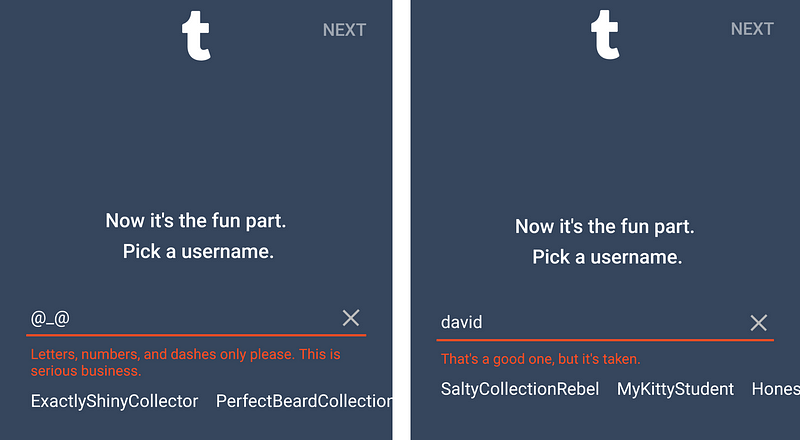
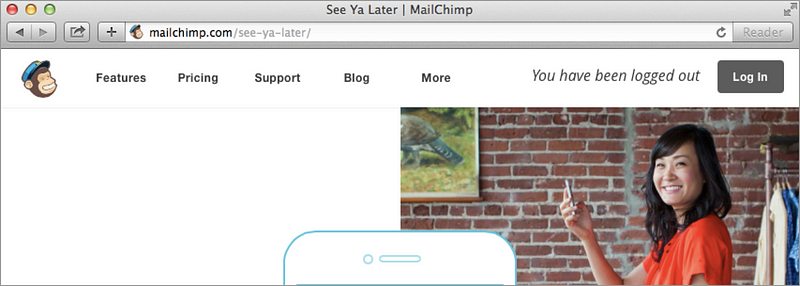
Words on a screen can never take the place of a real conversation, but good microcopy can show that real people created your product. If your product sounds human, it’s easier for people to trust you. Open up to your users, and they can open up to you.
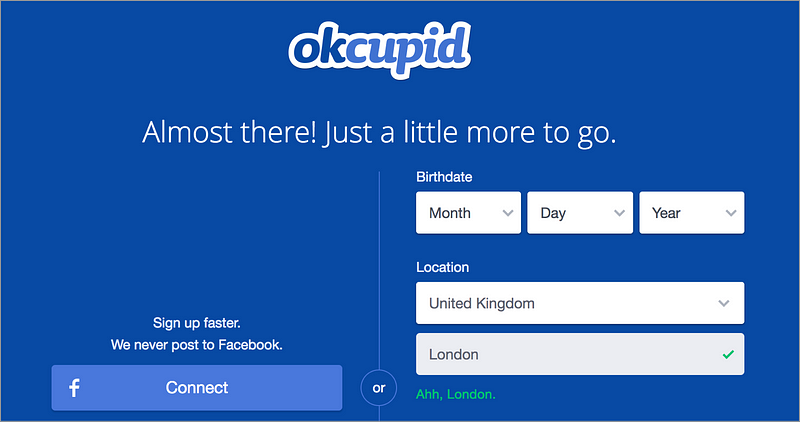
Below are a few examples of products that sound human and conversational, like a friend who’s chatting with you.



2. Sprinkle in some surprise
One way to create a feeling of delight is to use the element of surprise. Aristotle once said, “The secret to humor is surprise.” This idea also applies to microcopy:
“The secret to delightful microcopy is surprise.”
— Some dude on Medium
Sometimes, all you need is a well-placed message to put a smile on someone’s face. Think of safe places in your product where you can surprise people with a little delight:
- A loading screen
- A success message
- An error message
- An example or placeholder
- An onboarding flow
- An empty state
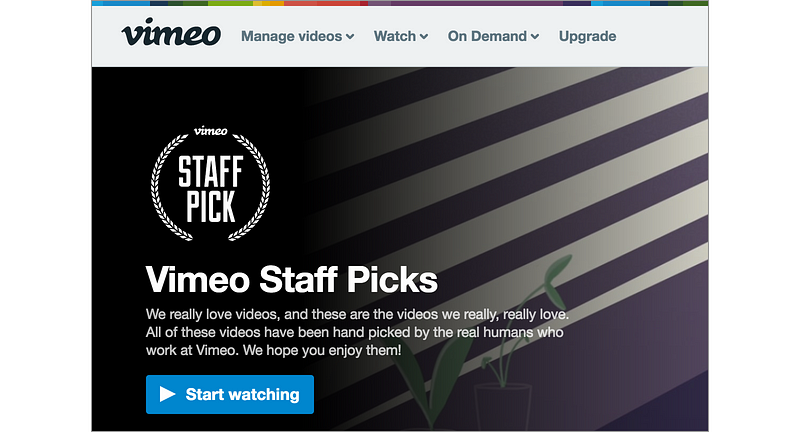
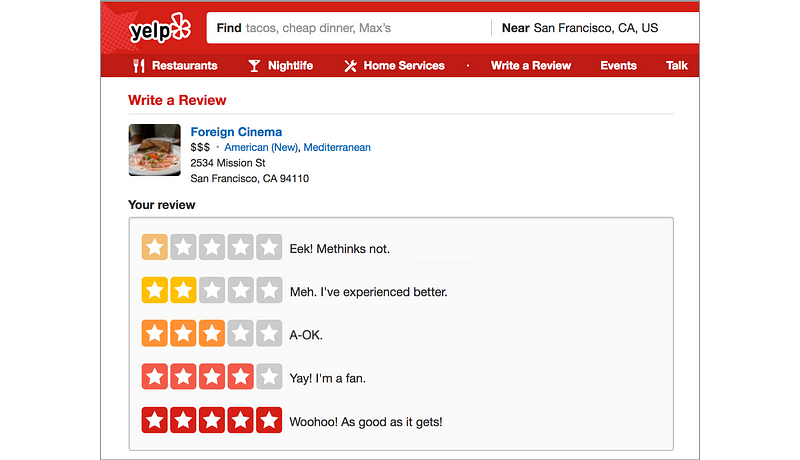
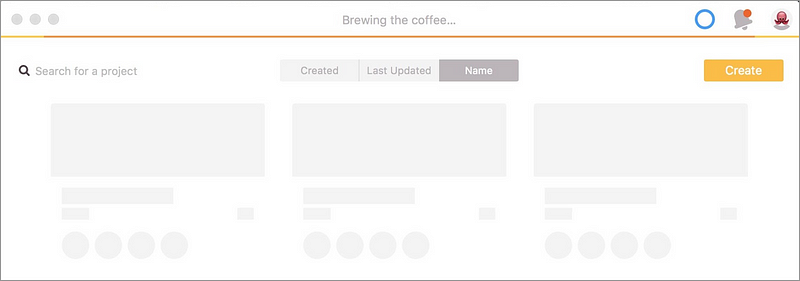
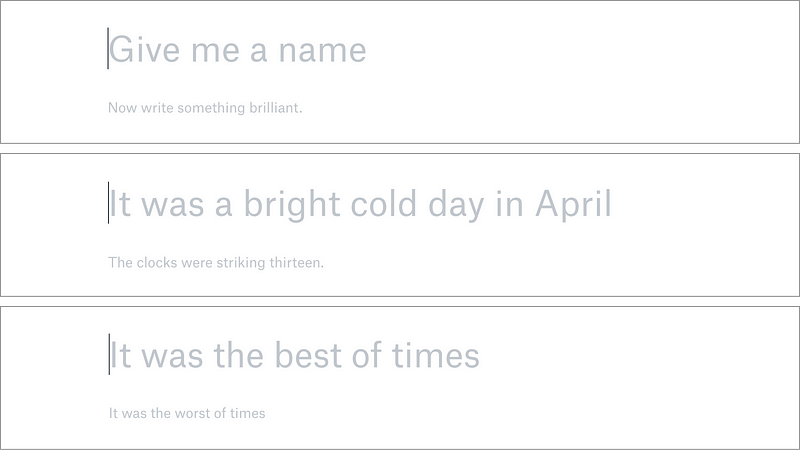
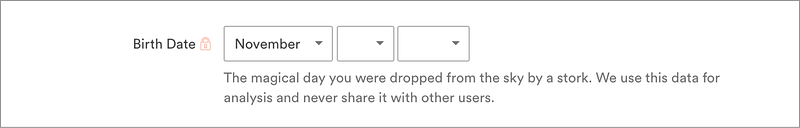
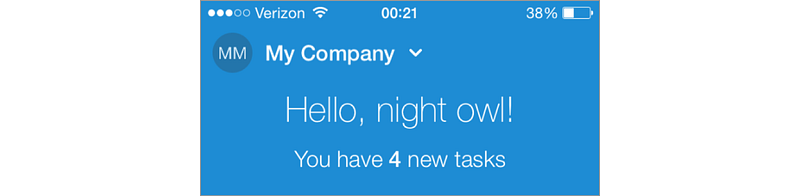
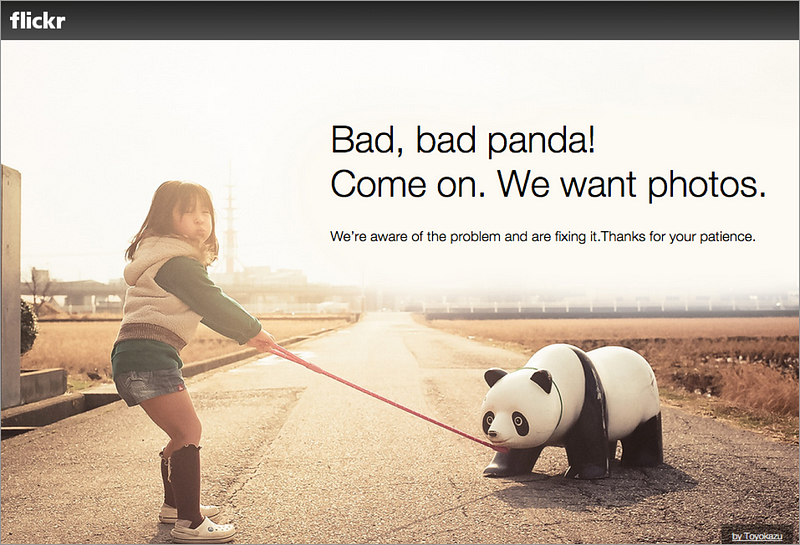
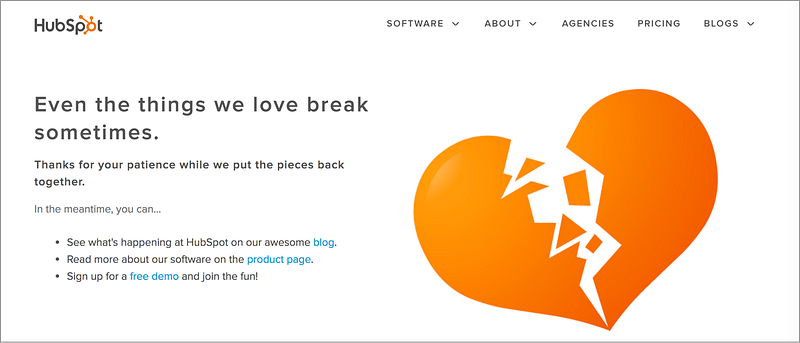
Let’s look at a few examples of microcopy being used in unexpected ways to create a feeling of delight.



3. Boost their confidence
When we use most apps and websites, we often have a goal in mind. Maybe we’re trying to look up some info, order something online, or create something.
To get to that goal, there’s usually a series of steps we need to take. If those steps get tedious, some of us might give up and curse the internet gods. 😤
That’s when microcopy can help. In a multi-step flow, microcopy can encourage people to keep going. People are lazy. Sometimes, we all need a little motivation to get things done.
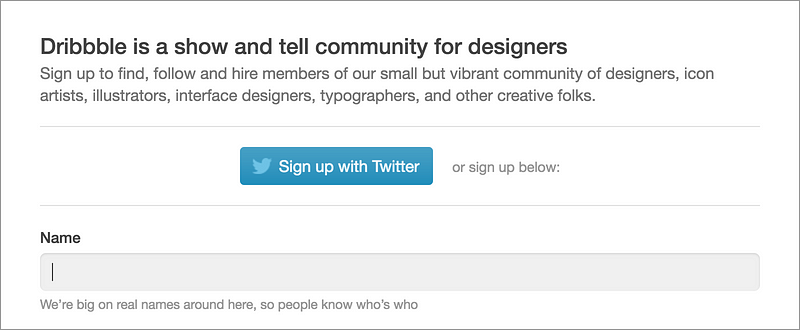
Below are a few examples of products giving people a friendly nudge to encourage them to do something.



4. Get a little personal
The other day, I got a thank you card for attending a friend’s wedding. It started out like any other thank you card. “Thanks for joining us, yadda yadda yadda.” But then my friend slipped in a reference to something we did in high school. It brought back some good memories.
The thing that made the card special was that it was specific to me. Because of that specific memory from high school, I knew nobody else got the same exact message. It was personalized for me.
Sometimes you can replicate this good feeling through your microcopy. By customizing the message for a specific person or group of people, you can make them feel special.
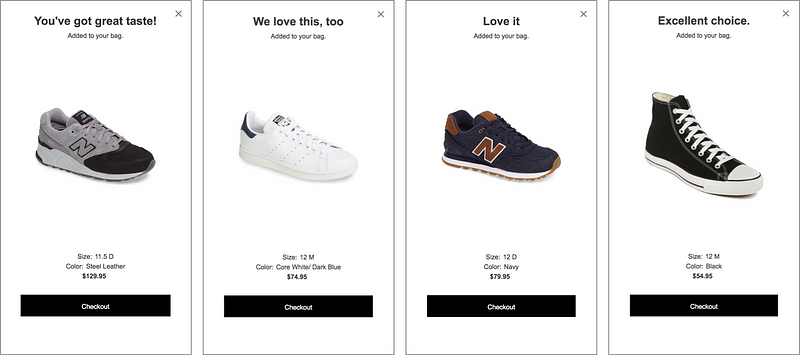
Let’s see how some products create delight by customizing their messages for different people.



5. Sweat the details
If you look at any web or mobile product, you’d be surprised how much microcopy there is. Take Dropbox for example. Seems like a simple product without a lot of words. How many messages do you think there are in the Dropbox interface?
Believe it or not, Dropbox has over 27,000 messages in its interface. 27,000! By comparison, the first Harry Potter book has a little over 6,600 sentences. Do you know how many messages you have in your product? Probably a lot more than you’d expect.
So where the heck are all these messages? Well, they show up everywhere, from the top of your browser to the ALT tags in each image. Each message has an opportunity to delight, and a good writer will sweat the details for each and every message.
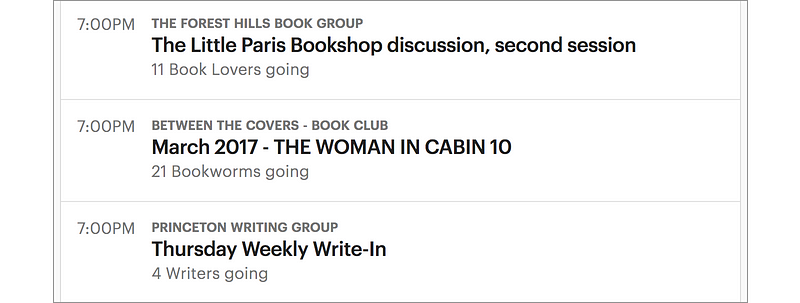
Take a look at how these products use delightful microcopy in the most obscure places.



6. Pair it with a picture
Dr. Seuss is famous for delighting people by pairing words with pictures. His drawings are dreamy. His words are whimsical. But it’s when you pair them together that they truly become magical.
Here’s one of my favorite quotes from him:
“Words and pictures are yin and yang. Married, they produce a progeny more interesting than either parent.”
— Dr. Seuss (Theodor Seuss Geisel)
Whether it’s a photo, illustration, or emoji, a simple picture can sometimes be the perfect pairing for your microcopy. They work together to create a feeling of delight that’s more magical than words or pictures alone.
Let’s see some of this pairing in action.



But hold up!
All this talk of delightful microcopy might sound fine and dandy, but honestly, it’s a hard thing to get right. You need to keep in mind the dangers of delightful design, because too much whimsy can get in the way.
In interface writing, it’s usually best to strive for brevity and clarity. But fun microcopy often requires longer messages and less clarity. Depending on your brand, you need to figure out where you stand on this spectrum. When do you optimize for clarity and when do you optimize for delight?
Before you start adding fun microcopy all over your product, here are a few things I’d recommend:
- Find your voice. Put together guidelines for how your product should sound. Many companies have a writing style guide that defines their voice and tone. Need help getting started? Check out some examples on styleguides.io.
- Don’t use clever copy in common flows. If someone has to read your clever copy every time they launch your app, it’ll get annoying really fast. Save the fun stuff for less common flows.
- Take risks while you can. If you’re a smaller brand, it’s a lot easier to experiment with fun microcopy. Once you go global, microcopy has a tendency to get toned down. Don’t be afraid to experiment and see how people respond.
- Consider randomized messages. Sometimes you can make an experience more delightful by showing a different message each time. This will make things a little more surprising, but it can still get repetitive over time.
Tiny words matter
After seeing these examples of delightful microcopy, I hope it’ll inspire you to look at your product in a new light. Microcopy plays a big part in shaping how people think about your product, so don’t miss out on the opportunity to delight people with words.
It’s not just about getting people from point A to point B. Sometimes, you gotta let ‘em enjoy the ride, too. 😎