Helping you create a customized JSON file to generate product related content.
Most of us know 'Death to Lorem Ipsum' and the benefits of designing products with real content. Smarter people in the design community have written about it so let me skip that.
For the purposes of this article, we’ll be working with JavaScript Object Notation a.k.a JSON. It is a data exchange format that is used for transmitting data. In the simplest of terms, its main purpose is to do two things: it should be easy to read for a human, and it should be easy to parse for a machine.
A JSON file can hold lots of sample real data and when used with our designs, it can skyrocket them from flat and pretty to functional and kick-ass.
For example, if you’re building the next Tinder, a JSON file can generate a good number of random names and other personal details. After reading this article, you’ll be able to filter those names based on gender, nationality and more.
To learn more about JSON, you can start with: http://www.json.org/ or even better, take your team's front-end developer out for a drink and they'll explain it to you. The latter has lots of benefits. 👊🏼
Things you’ll need
- Craft by Invision or any other content generating plugin that can import a JSON file.
- Sketch or Photoshop as your design tool
- Mockaroo.com, Randomuser.me and uinames.com as your random data generator. These are our trump cards and each of them has it's own benefits. I've only picked three but feel free to suggest more.
- Ironman Action figure for motivational purposes because why not!
Quick note on the random generators

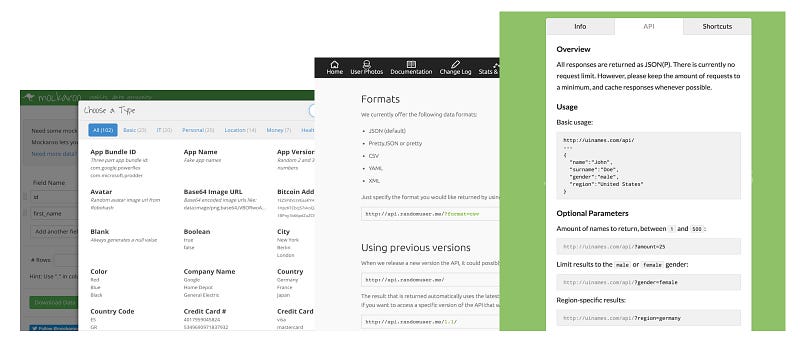
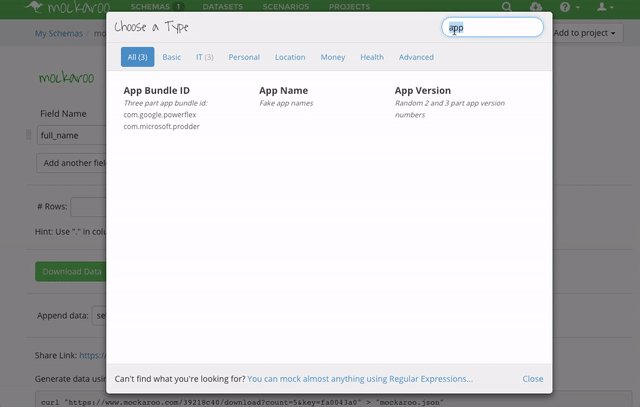
Mockaroo by Mark Brocato supports around 100 data types — from basic ones likes email and time to interesting ones like Drug company, IBAN, and MAC address. It also allows you to use personal datasets and Regular Expressions a.k.a Regex ( Yes! the chat with your front-end developer will come in handy here ).
UInames by Thom is simple and neat. It helps you refine profile names based on region and gender. For e.g If your users are from Germany, Zoe Keller sounds more apt than Muhammad Sen. This was extremely useful to me when I was building some local products.
Randomuser by Keith Armstrong & Arron Hunt also has some good basic data types of which profile pics and Birthdays stand out.
Four simple steps
1. Write it down
Start by listing down the data types needed for the project. This will help you to choose the right random generator among the three.

2. Fire the request
Everything about the services are explained in their documentation. However here's two quick tips; After the service link, start with '?' and separate each filter with '&'.
For example, to generate 50 results of profile pics for a ladies club the randomuser request will be : …/?format=json&results=50&gender=female. Some examples towards the end of this post will help you better.
Note: Only for randomuser, start with the format parameter i.e., JSON.
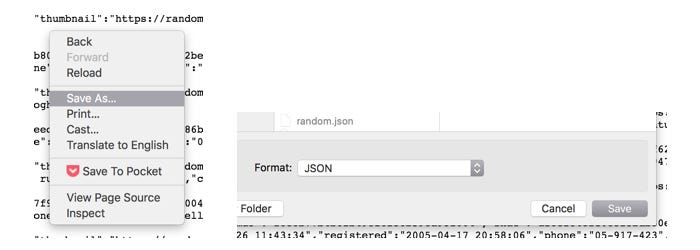
3. Save the file
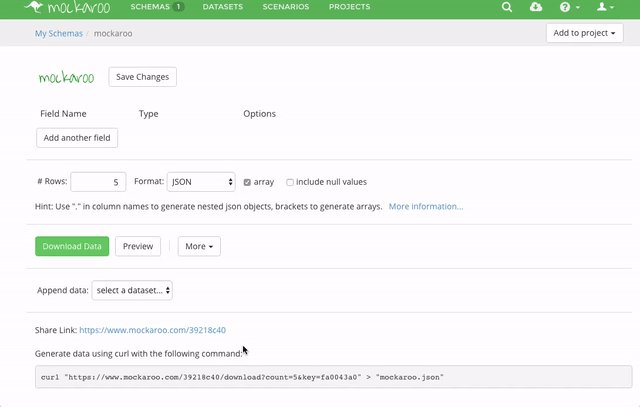
Now that you've generated the file with parameters, all you need to do is right-click to save the file in JSON format. You can skip this step if you’ve used Mockaroo because they have the option to download the file.

4. Load the file in Sketch or Photoshop
This step needs no instructions. I know you’re good at it but if you’re stuck, visit the data section in https://www.invisionapp.com/craft to see how a JSON file is loaded.
Some examples
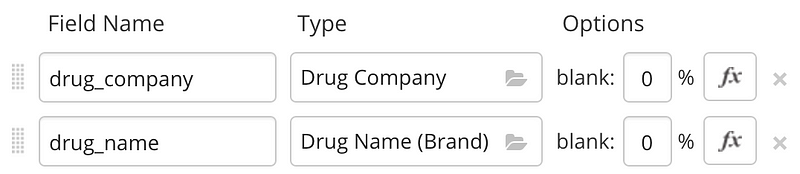
1. Drugs and the companies used by the French
- French names from UInames
http://uinames.com/api/?region=france&amount=10 - Profile photos from Randomuser
http://api.randomuser.me/?format=json&results=25 - Drug and Company from Mockaroo

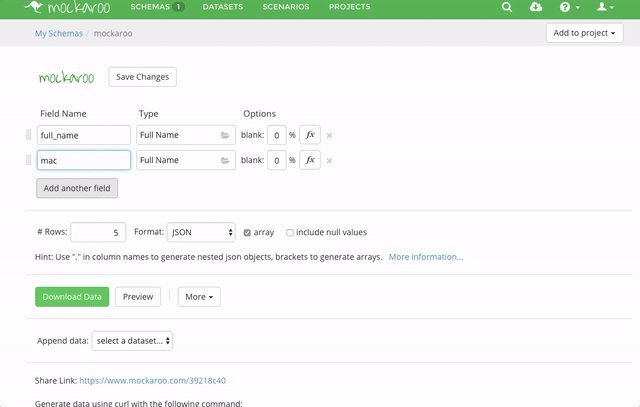
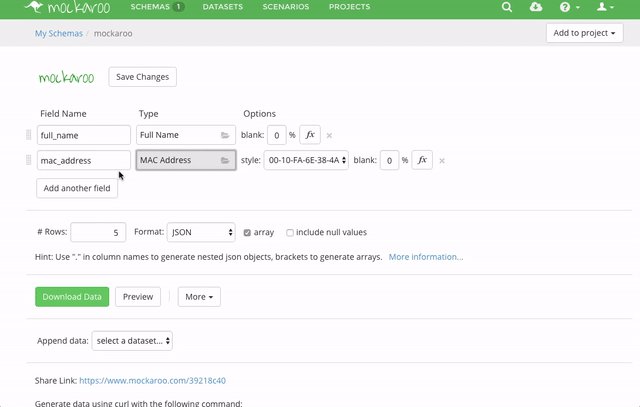
2. Internal users (Full Names) with their MAC address and App version
Full name, MAC address and App version from Mockaroo

3. Profile photos of all the members of a ladies club
Profile photos from Randomuser
http://api.randomuser.me/?format=json&gender=female&results=25
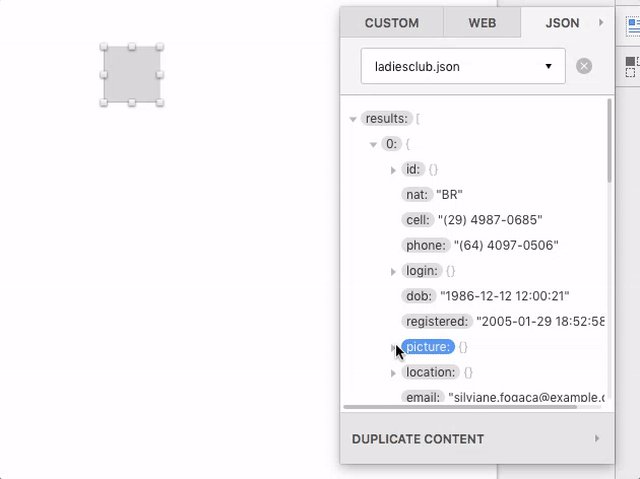
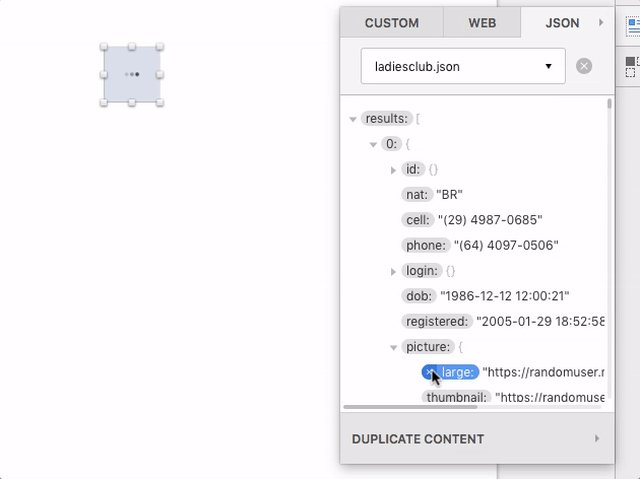
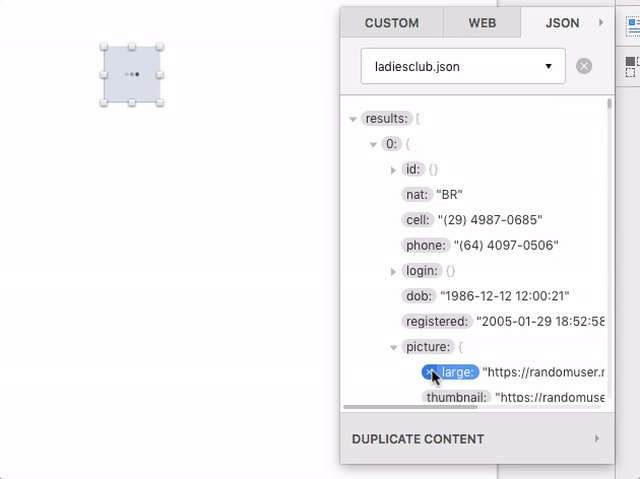
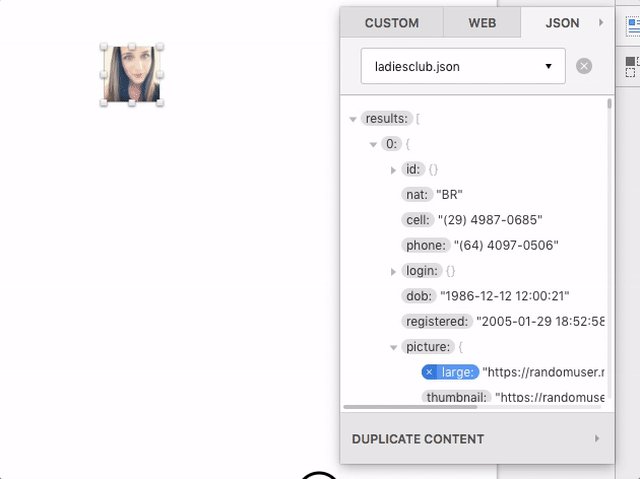
Connecting the JSON file using Craft and loading the first profile photo.

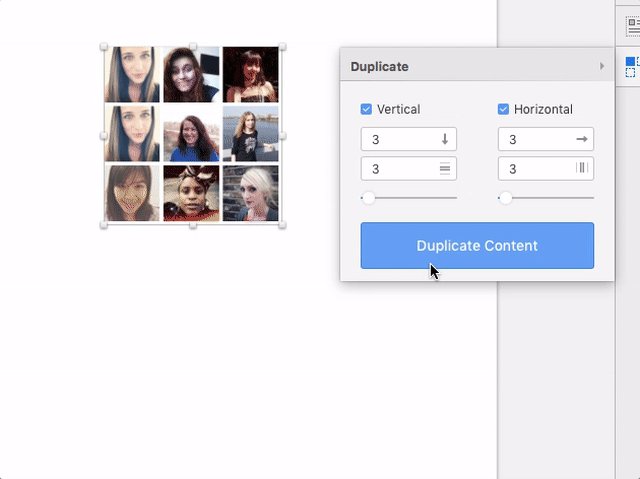
Depending on the number of requests made, JSON file will take some time to download all the profiles. You can see it at work here: