Web Design Agency London
Web App Design is where some of the most interesting user experience challenges exist to be solved.
Innovative ideas can turn out to be great if they have the right help along the way. But ideas or business people don’t always possess the experience to progress that into a valid concept, or have done so already and realised what comes out the other end is more complicated than they first thought. That’s where we come in.
Whether a web app is complicated or incredibly simple, the same level of care and attention needs to be applied to ensure a usable product is delivered.
At Every Interaction we help clients develop an idea into a tangible web app concept for proof of concept, prototyping, user testing, following through into development and QA, including ongoing iteration.
Our whole ethos revolves around understanding customer journeys and we are passionate about creating ways to deliver your message effectively. HTML5 is a core markup language we use for building web apps with responsive and accessible templates, along with all the latest JavaScript frameworks and CSS standards, providing functionality to users above and beyond traditional websites.
How We Work
We can slot into your development cycle if required to sync up with sprints and ensure the team has the assets needed to tackle the stories ahead. Equally we’re conformable sticking to a waterfall approach and resolving the core user experience in advance of any development. Whether you are working Agile, Scrum or other methodologies we’re used to adapting our internal processes to sync up with clients. We can work with our dev team to provide web apps, or with your existing internal or partner teams.

We know a satisfying experience keeps customers coming back, which is why we aim to optimise your content or functionality to make it as effective as possible. HTML5 web apps enable fluent integration of experiences and technologies, whilst adhering to reasonable browsers support, so users won’t need endless plugins. Using this technology, we’ll create individually tailored web app design and innovative UI to enhance user engagement.
Our USPS & Key Benefits
The individual job requirements always dictate how we work. Every Interaction knows that each project is different and that off-the-peg design doesn’t always cut the mustard. That’s why we’re constantly evolving our skill set, and only work with the most up-to-date technologies. This ensures every project is delivered with long-term value and is as future-friendly as possible.
Our experienced London-based team can help with all your web app design needs, from taking the lead at the conceptual stage to consulting on existing products. We really understand user experience, allowing us to maximise interaction for increased engagement and project success. Read more about working with us.
Typical HTML5 web app design projects
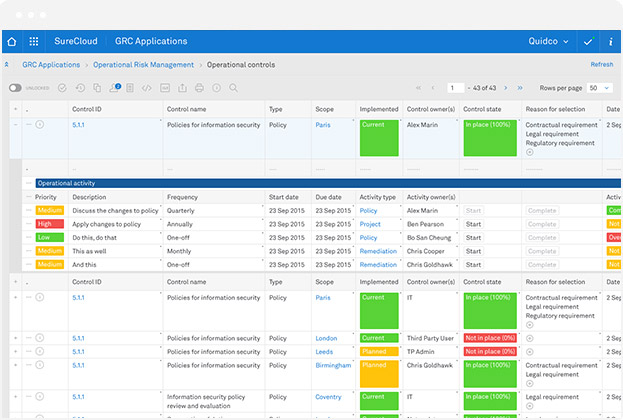
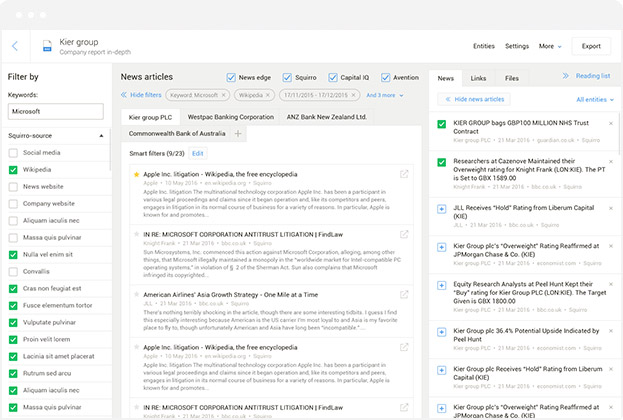
Below are a few recent Web App Design projects that we think are great examples of what we do, they each have their own challenges that make them unique. View all Web App Design projects.

An application that brings complex spreadsheet tasks online making compliance activities easier to manager for large employers. We built the front-end templates and worked with the in-house product and development team to iterate the product into a new UI, simplifying the navigation structure and hierarchy of the tool.
Other services you may be interested in
Contact us about your project
Thank you for your enquiry.