Twitter Profile GUI – Sketch & PSD
Start downloading
Twitter Profile GUI – Sketch & PSD
Designed to make it easy to test your avatar & profile image designs across multiple sizes. Just modify the assets in Photoshop or Sketch and see your changes applied across all sizes. We’ve updated the designs to reflect the 2019 design update rolled out by Twitter.
License: These files have been produced with the intention of helping fellow designers. We therefore request you do not repost them as your own downloadable resources, do not host the files in any other location, or attempt to sell these assets for personal gain. Share the love and spread the word.
Desktop, Laptop and Mobile files
This is a resource we created from scratch for use internally to create twitter profiles designs for clients who need them. It’s especially useful for rebrands or redesigns of websites when you need the visual design to be synchronous across all web properties and social accounts. Knowing how much time this saved us each time, we thought it would be nice to share with the design community.
The download contains files for desktop and mobile. We hope you all continue to find this useful.
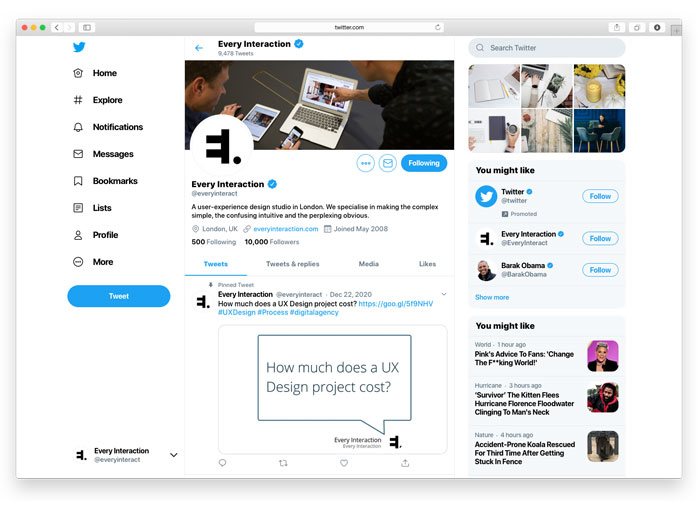
Desktop
This new page is a slightly more dynamic than previous twitter profiles. This new design is a little more rigid, and therefore predictable that the previous update. A fixed side-bar expands and contracts, and the right-hand-column hides as the browser width reduces. This enables the profile image to remain a fixed size and ratio, making it easier for people to predict what will show there at any size. The same ratio is preserved on mobile and in the native apps for iOS and Android too.

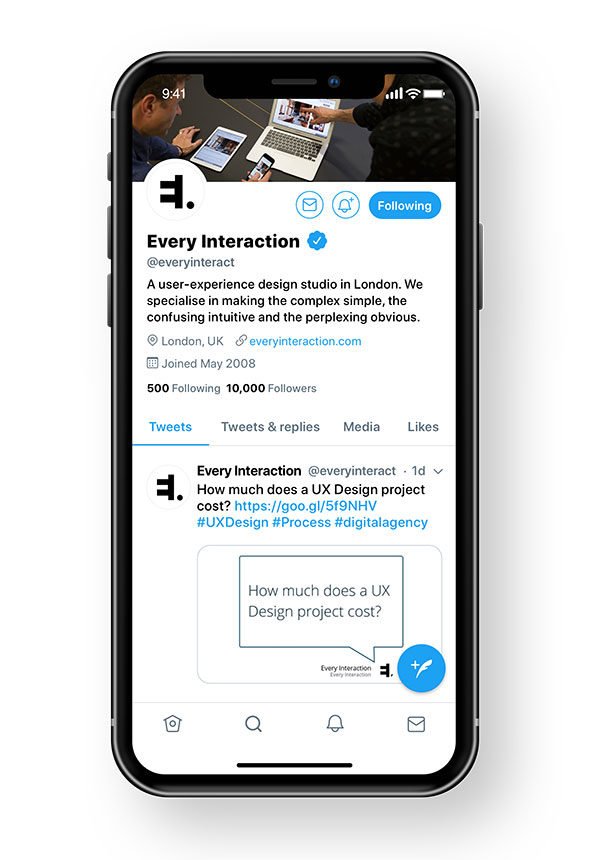
Mobile
This new profile design retains the same profile image ratio as used on desktop, so you can always guarantee the image you use in our twitter profile design files will be completely visible for your twitter visitors, whichever device they are using.

We hope you all continue to find this useful. Please share & spread throughout the design community and follow our blog and twitter account for future updates.
This is what these files are for – testing your designs an ensuring they work across all sizes.
Start downloading
Twitter Profile GUI – Sketch & PSD
New!
We have other resources too
We love to make and share. There‘s always been great resources available online, here‘s our opportunity for us to share with you and to give back to the community.
Apple Watch vector mockup PSD
Last updated: 30 September 2015