Think you know the top web browsers?
Our traditional idea of the top five browsers may be over-simplified, outdated and skewed.
If you attend web developer events in much of Europe and North America, inevitably you will see the same browser logos keep cropping up in the speakers’ slides:

Chrome, Firefox, Safari, IE/Edge, Opera… It is a common idea that these are the five “major browsers”. Our familiarity with them is comforting, but it might be a skewed and outdated view. Partly from our Western bubble and partly a hangover from the days of desktop dominance.
Let’s take a look at some numbers so we can better represent the reality.
All platforms
First, let’s go as broad as we can: all platforms (desktop, tablet, mobile), worldwide. Here’s the top five, in order, according to StatCounter:

Hey there’s a weird orange logo in the middle! That’s UC Browser — originated in China and owned by Alibaba Group — which has a notable market share, particularly in Asia.
This is an important point. The browser market share can vary a lot depending on location.
For example, in Russia (population: 143 million), StatCounter suggests Chrome is on top as we would expect, but guess which comes second? It’s one we don’t tend to see mentioned much here: Yandex.

Mobile
We know that mobile is “eating the world”. In fact, StatCounter recently announced that, according to their data, Android has now surpassed Windows as the world’s number one Internet platform. However, out of habit, we still tend to think about desktop by default!
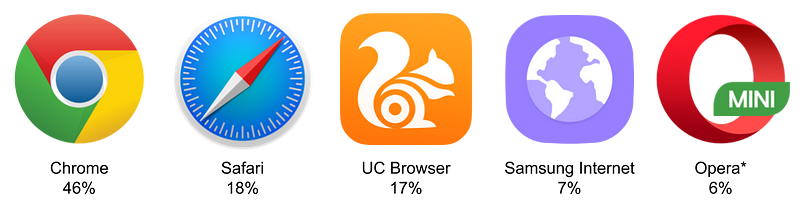
So let’s take a look at mobile browsers. StatCounter suggests a different set again:

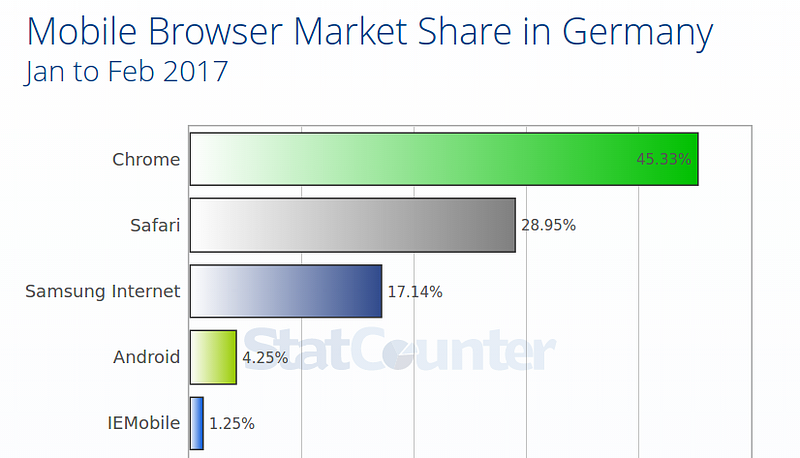
Hey now there’s a strange purple logo - our Samsung Internet! StatCounter suggests it’s a top 3 mobile browser in Europe, with over 15% market share in some countries:

As for Opera on the right — in 2016 Opera shared that Opera Mini was Africa’s favourite browser, with an impressive 58% market share.
Challenging our assumptions
Business coaches often teach us to recognise and challenge our own assumptions. Our assumptions about browser market share should be no different. The data may tell a different story.
I’ve referenced StatCounter above, but I would also suggest seeking multiple sources. Although StatCounter’s data are aggregated from over 3 million websites, it should still only be considered an approximate picture of reality. You may get some anomalies, especially when you narrow down on specific geographies and platforms.
Is the best data your own data?
In general it’s probably best to pay most attention to your own analytics. However, this could be misleading too. Some analytics providers appear to be confused by the user agent strings and do not break out browsers like Samsung Internet (which is based on Chromium) correctly. For example, if you rely only on Google Analytics, you may not be seeing the whole story:
Also, if you simply focus on the browsers of your existing users, you might fail to spot the trends for your potential users. Bruce Lawson covers this brilliantly in “World Wide Web, Not Wealthy Western Web”:
When I speak at conferences in rich Western countries, I often ask people, “Where will your next customers come from?” You don’t know. In our truly worldwide web, you can’t know.
— Bruce Lawson
Browsers everywhere
So do you really know which are the top browsers, both amongst your existing customers and your potential audience? Perhaps it’s worth taking a closer look; it might just be time to check your site in some of the lesser-known, yet popular browsers like UC, Yandex and Samsung Internet.
And next time you’re making a slide to share about browser support, or see someone else present one, please take a moment to consider: is this based on assumptions, or on data? Why not update it to include the top browsers globally, or — like Ada did recently in Bulgaria — for the location of your audience? You may find Cătălin Mariș’s browser-logos repository helpful!

There may be more browsers out there than we care to think, but as my colleague Diego shared, thankfully they are all based on our open web standards: Many browsers, one Web!
Update 1: Peter Gasston made a great point that a very major “browser” (well, a WebView) I have not mentioned here is Facebook. Another example of the frequent omissions in the “browsers” we think and talk about!
Update 2: A couple of people pointed out that IE must surely have a higher market share than 4%? I agree that it seems unlikely/on the low side! Comparing desktop share, NetMarketShare indicates ~19% for IE, versus StatCounter’s 9%. I’ll leave you to compare/judge!